早速お問い合わせフォームを作成します。
インストールが終わったら
Contact Form by WPFormsの使い方
シンプルなお問い合わせフォームを作ります。
WPFormsではHTMLやCSSの知識がなくても、簡単にお問い合わせフォームを作成できます。
カスタマイズは、ドラッグ&ドロップと文字の書き換えだけで完了します。
超簡単なので15分で作れますよ。
お問い合わせフォームの雛形を選択する
WPFormsには。お問い合わせフォームの雛形が用意されています。
まずは雛形を選びましょう。


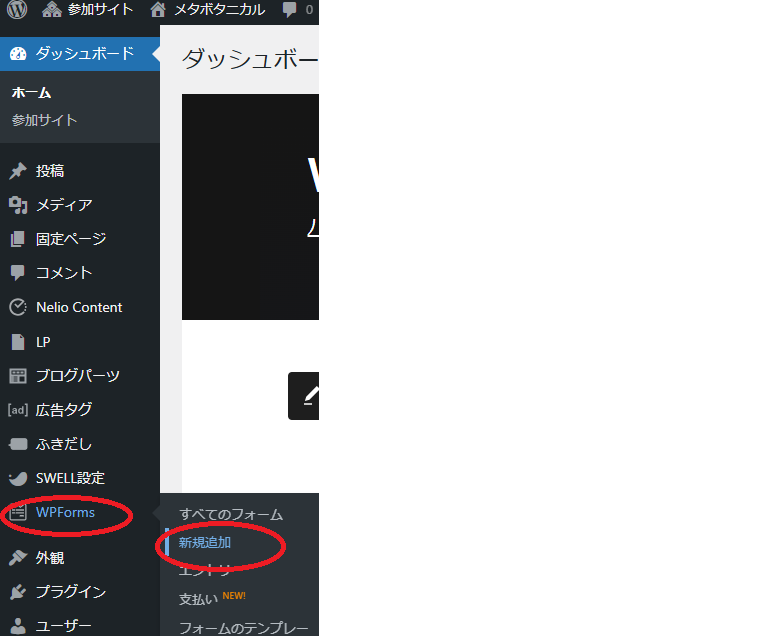
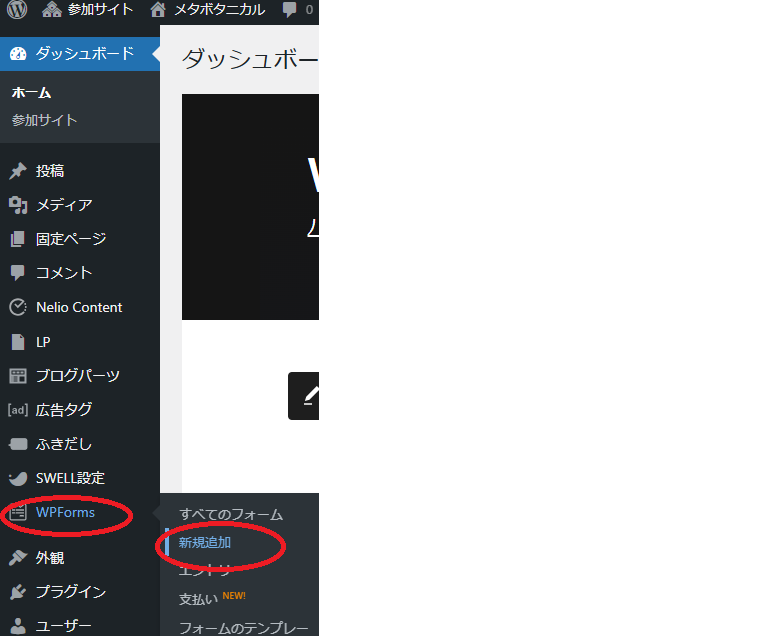
ダッシュボードからWPFormsから展開して新規追加を選択します。
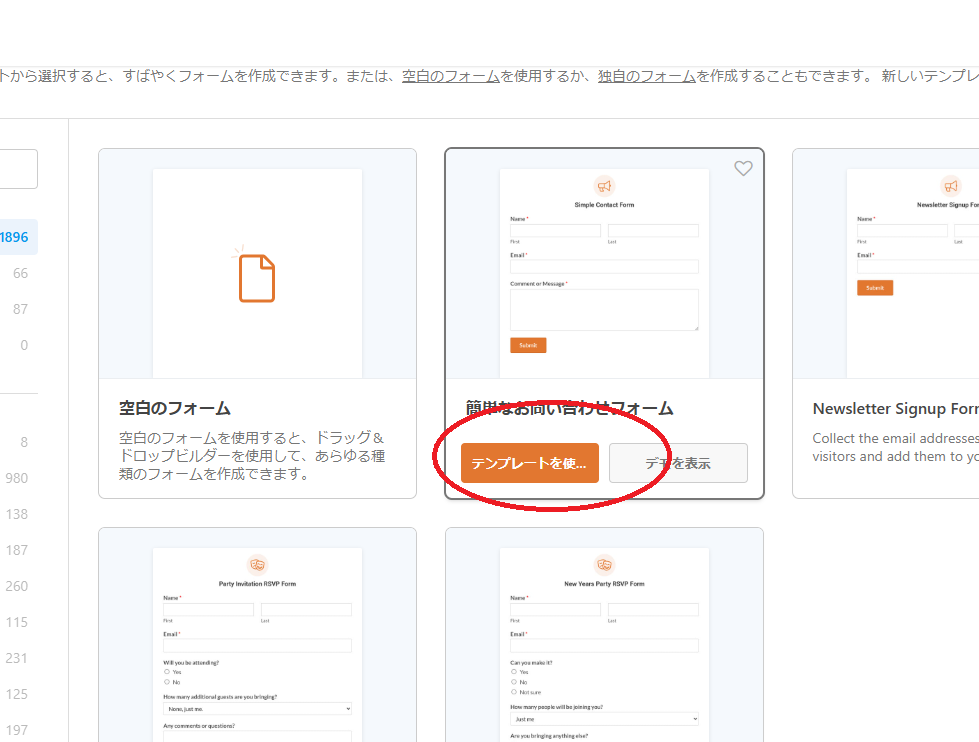
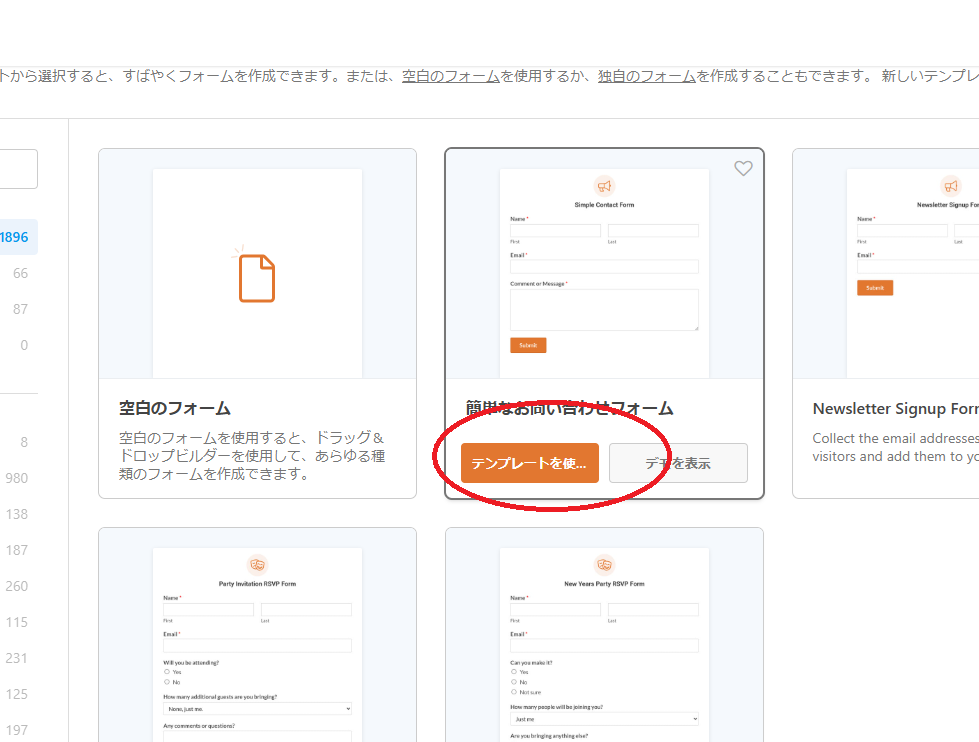
クリックするとお問い合わせフォームの一覧が表示されます


簡単なお問い合わせフォームのテンプレートを使用をクリックします。
Contact Form by WPFormsでお問い合わせフォームをカスタマイズする
お問い合わせフォームの雛形は英語表記になっていますので


雛形を日本語表記にカスタマイズします。
お問い合わせフォームのカスタマイズはフィールド項目の一般画面から行います。
フィールド→フィールド設定→一般をクリック。
ラベルを変えたり(nameをお名前にかえたり)入力を必須にするかなど選べます。
また、新しい項目を増やしたいときは左のフィールドをドラッグして配置できます。
削除したいときは削除したいフィールドをクリックし右側のごみ箱マークをクリックします。
法しましょう。
送信ボタンも日本語にできます。
お問い合わせフォームのショートコードを固定ページに貼り付ける
先ほど作ったお問い合わせフォームのショートコードをコピーします。


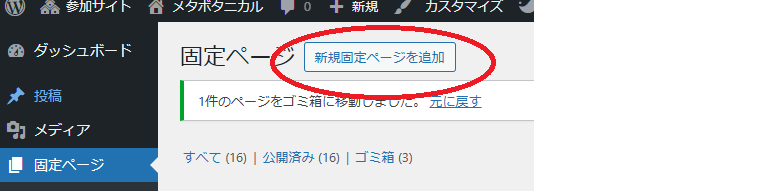
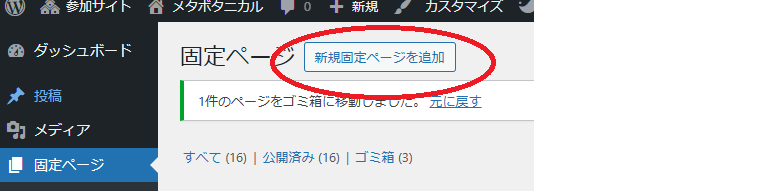
ダッシュボードの固定ページ→新規固定ページを追加を選択します。


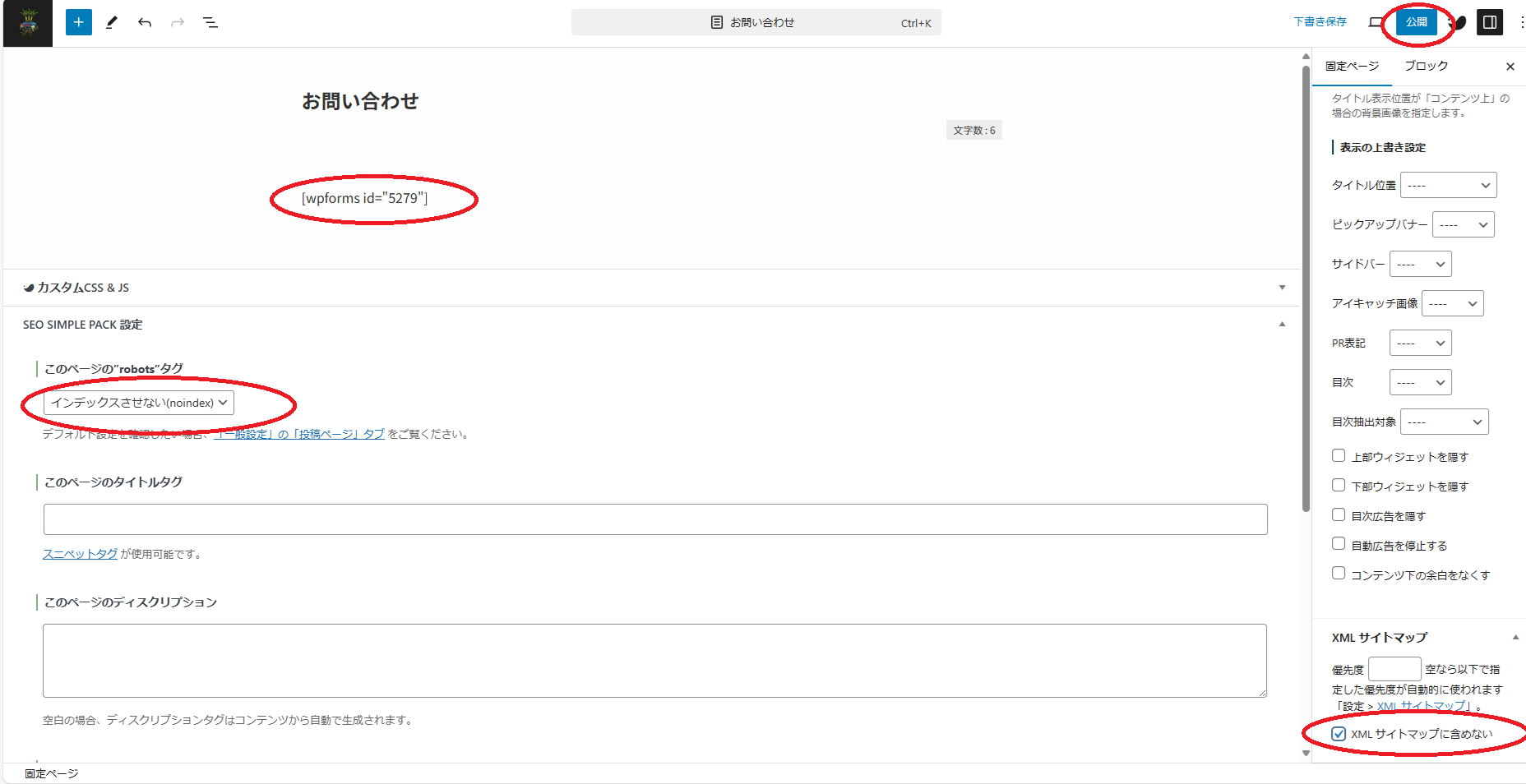
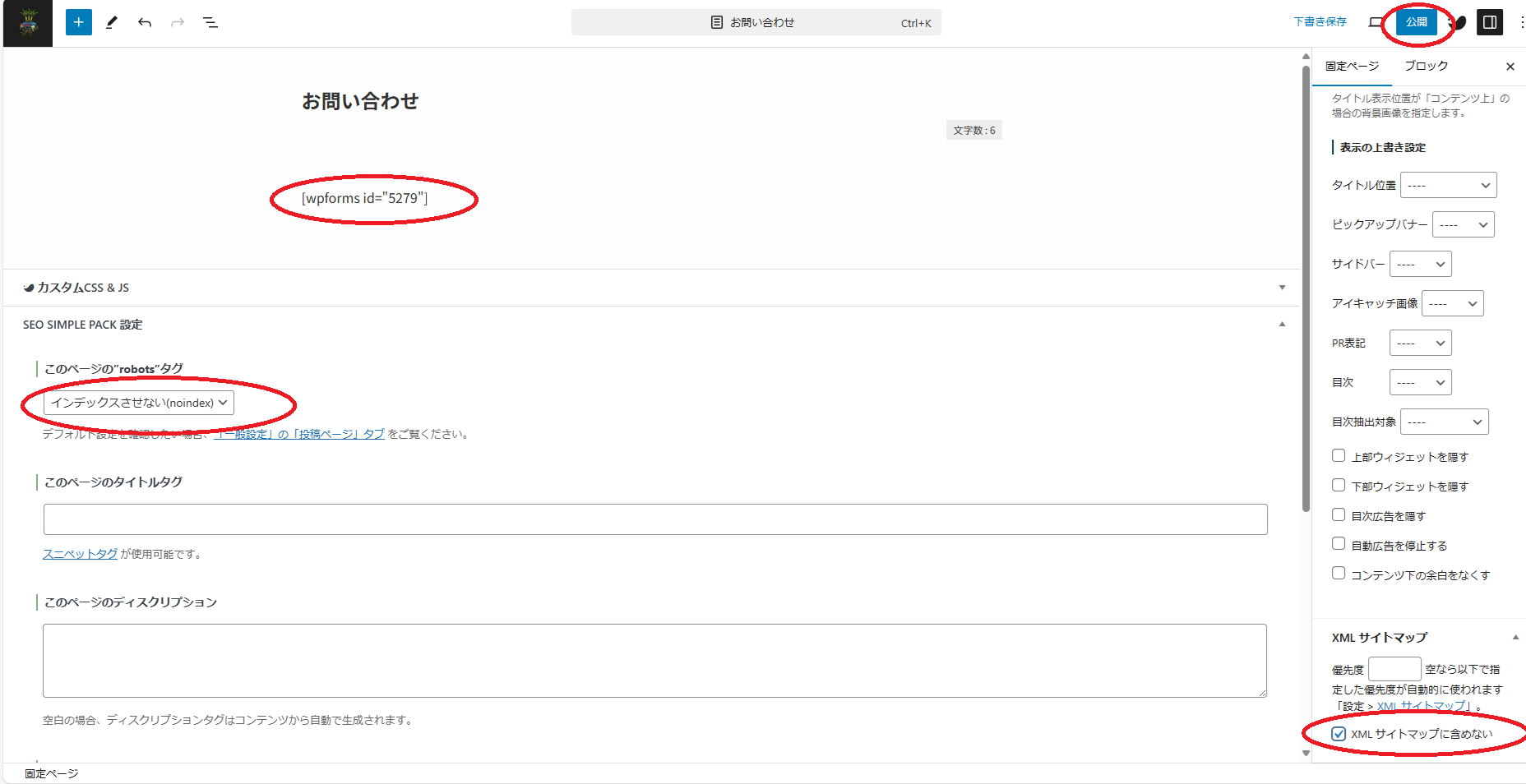
題名に「お問い合わせ」と入力し、お問い合わせフォームのショートコードを貼り付けます。


最後に右上の公開ボタンを押します。
お問い合わせフォームをグローバルメニューに設置する


WPFormsで作ったお問い合わせフォームを、グローバルメニューに設置する方法を解説します。


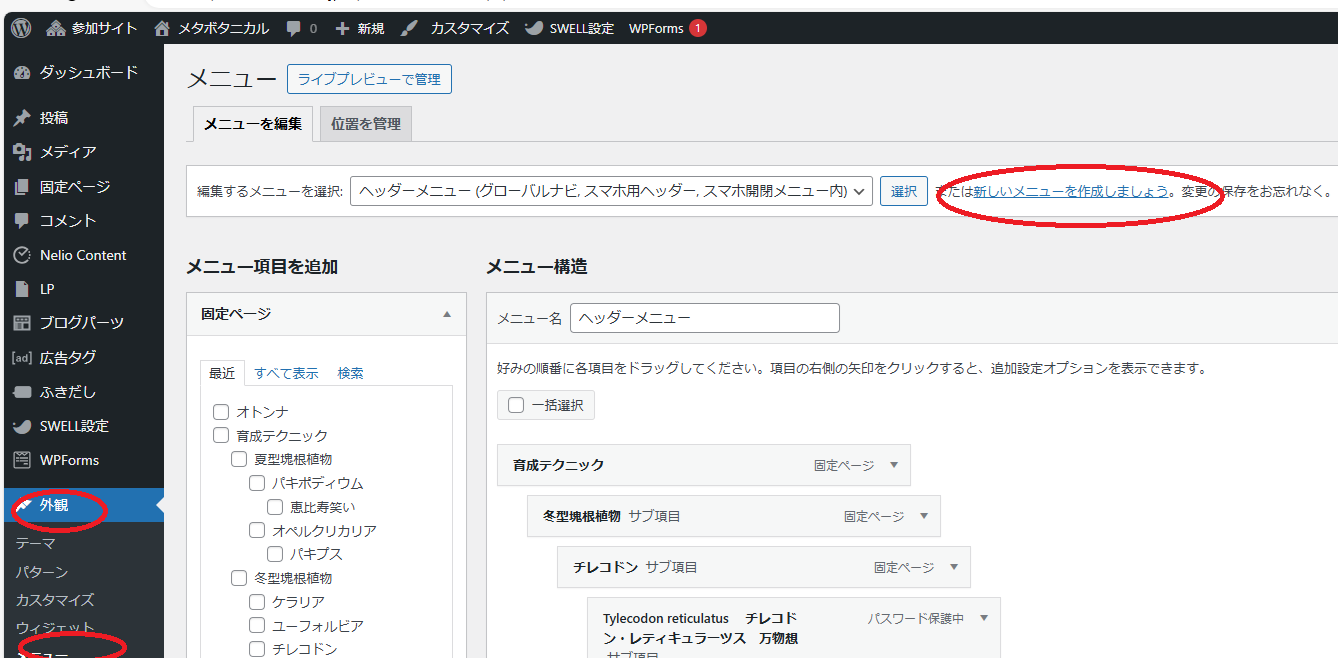
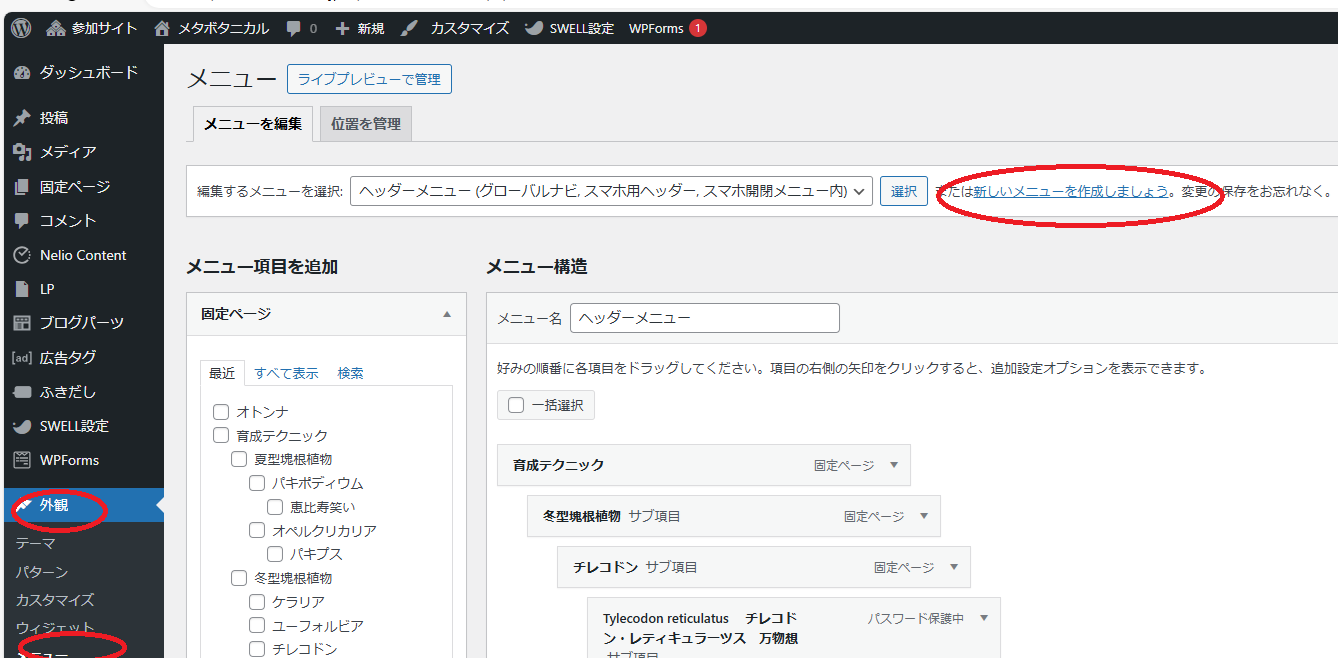
ダッシュボードの外観→メニューをひらいて画面↑の新しいメニューを作成しましょうをクリックします。


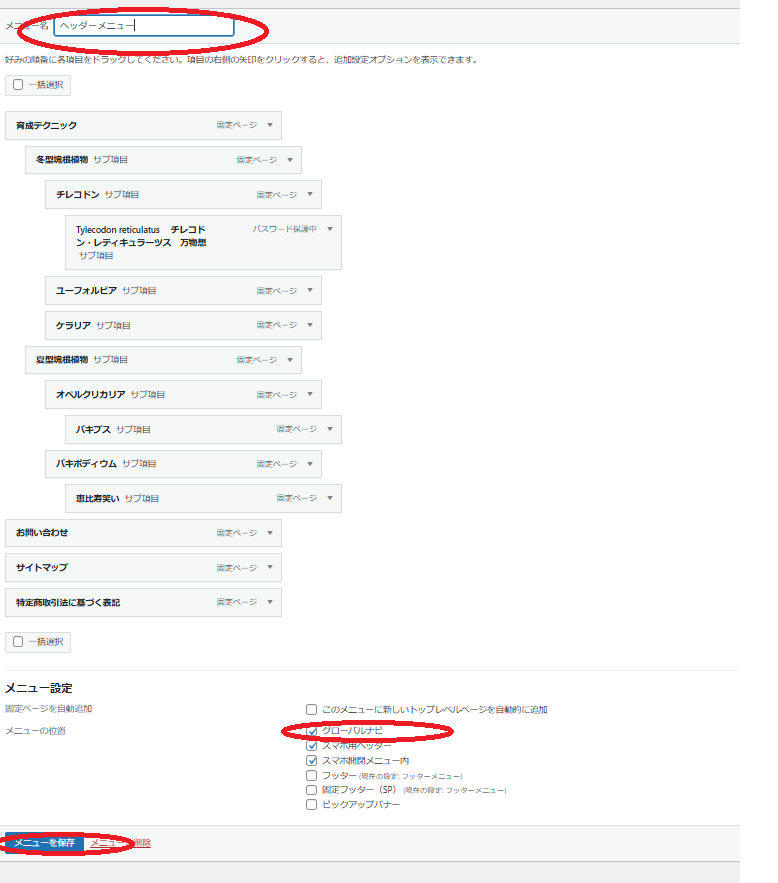
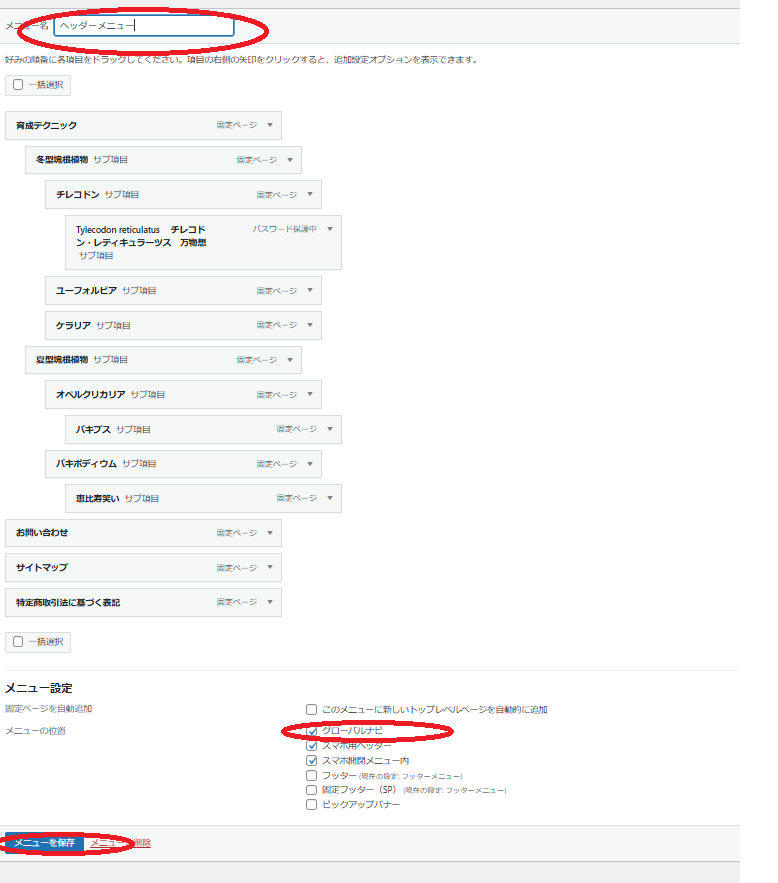
新しいページが開いたら、
メニュー名に「ヘッダーめにぃ
グローバルナビ(現在の設定:ヘッダー)にチェックを入れる
メニューの作成をクリック
を入力。
メニュー作成ページが表示されます。


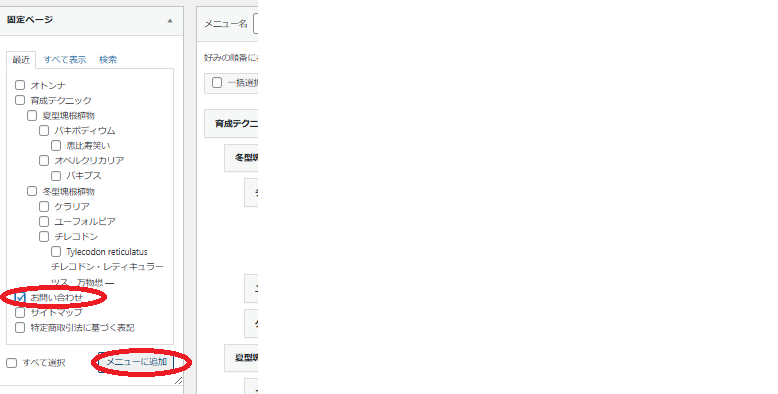
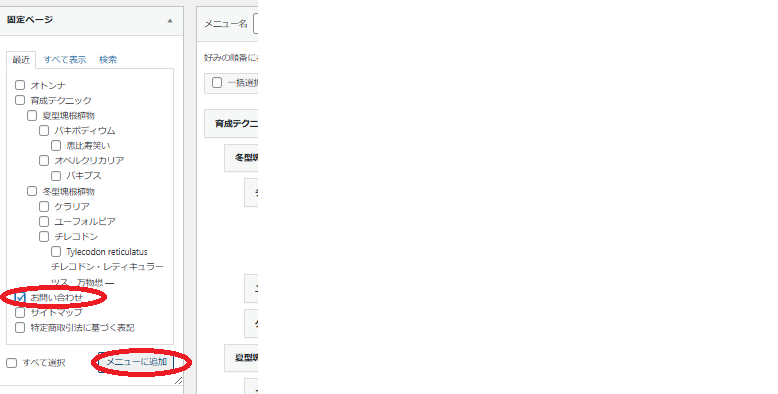
固定ページの項目の【お問い合わせ】にチェックを入れる。
メニューの追加をクリック
お問い合わせがメニュー名に追加される
メニュー設定の【グローバルナビ】にチェックを入れる
メニューの保存をクリック
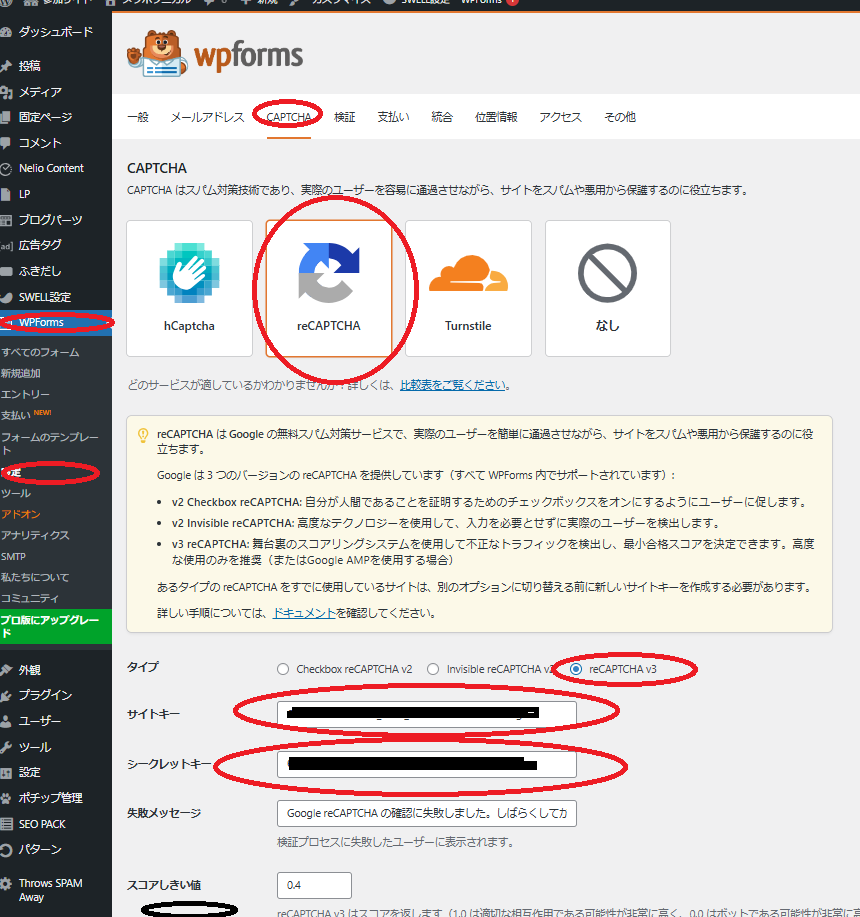
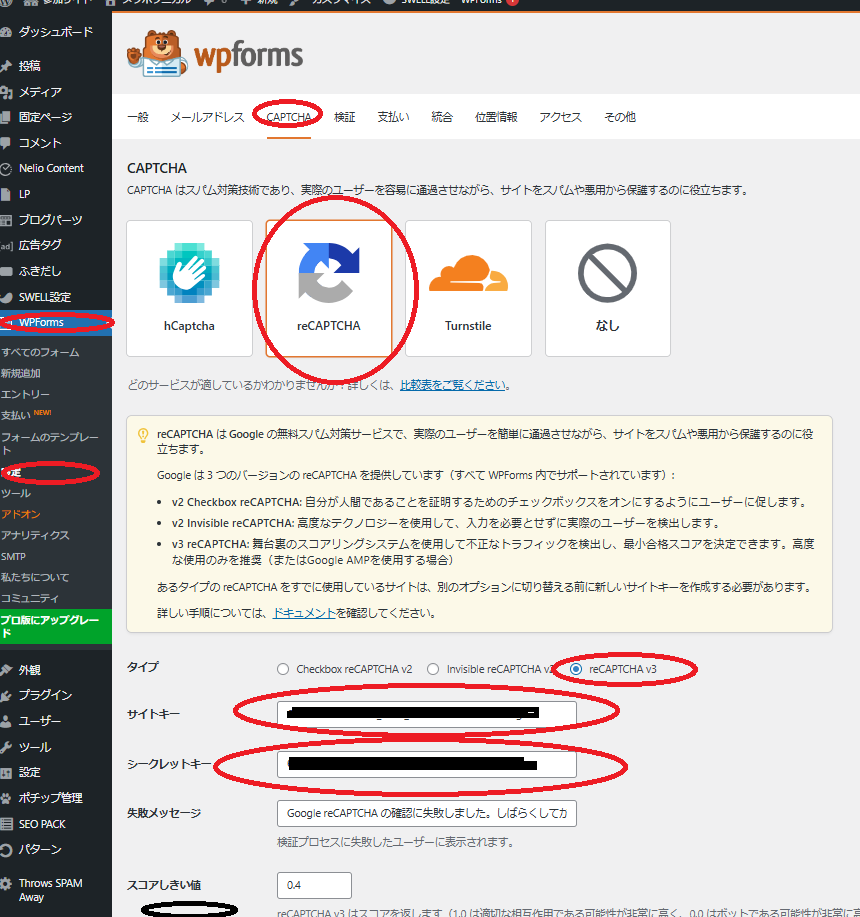
お問い合わせフォームにreCAPTCHAを設定する
Google reCAPTCHAにアクセスし、サイトキーとシークレットキーを入手


まずはGoogle reCAPTCHAにアクセスします。
Wordfence Securityのときに使ったGoogleのアカウントでログインします。
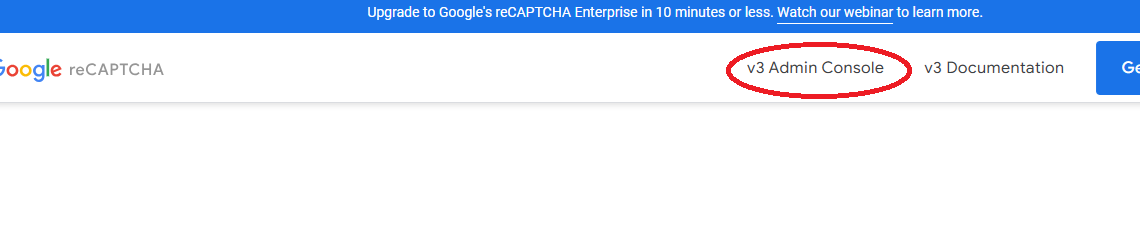
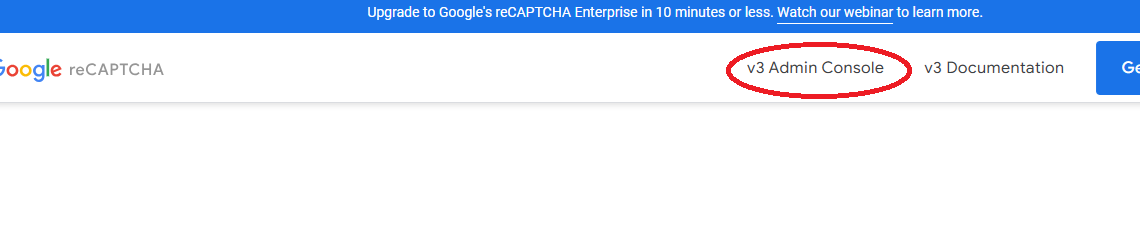
v3 Admin Consileをクリックします。


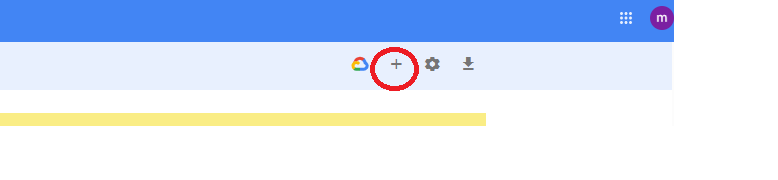
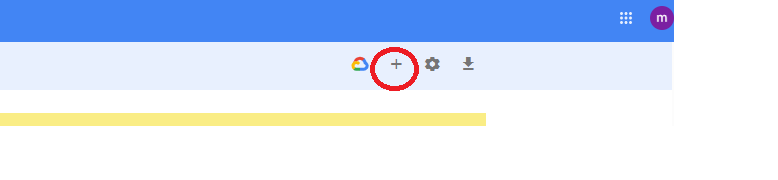
サイト登録する画面が表示されるので【+】をクリックします。


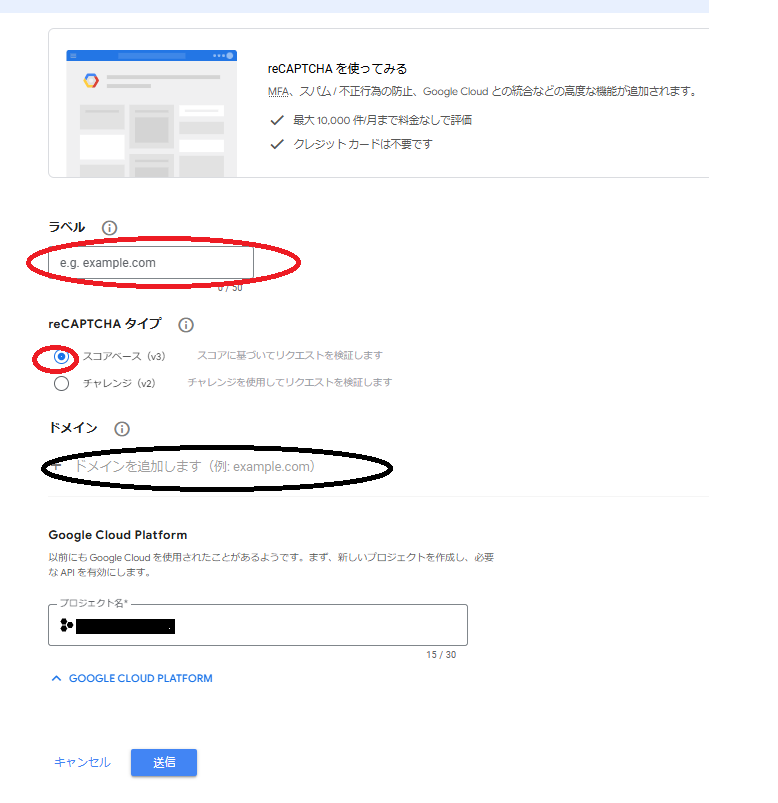
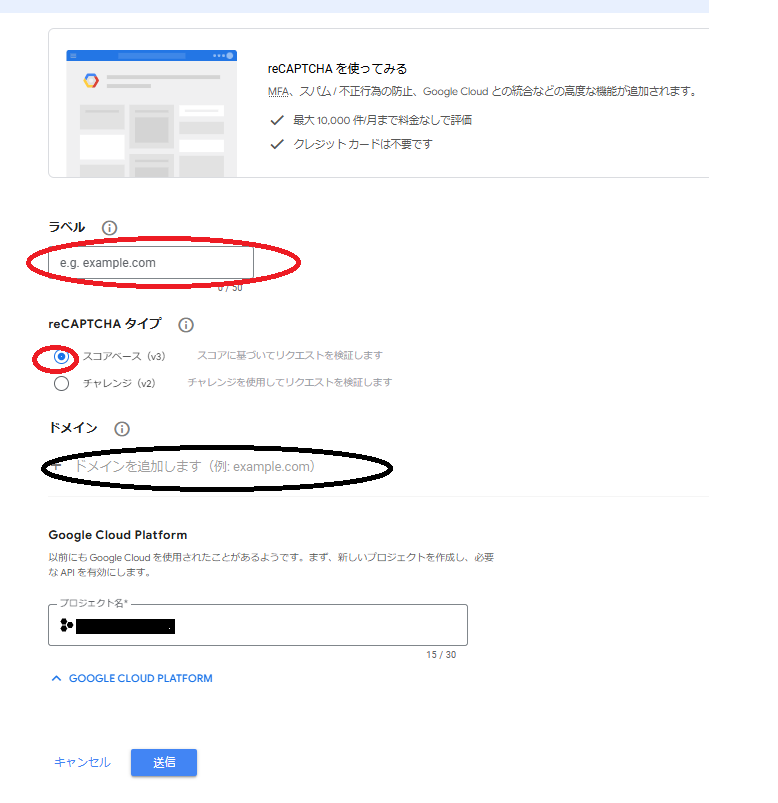
次にサイト情報を入力します。
送信を押してサイト登録は完了です。


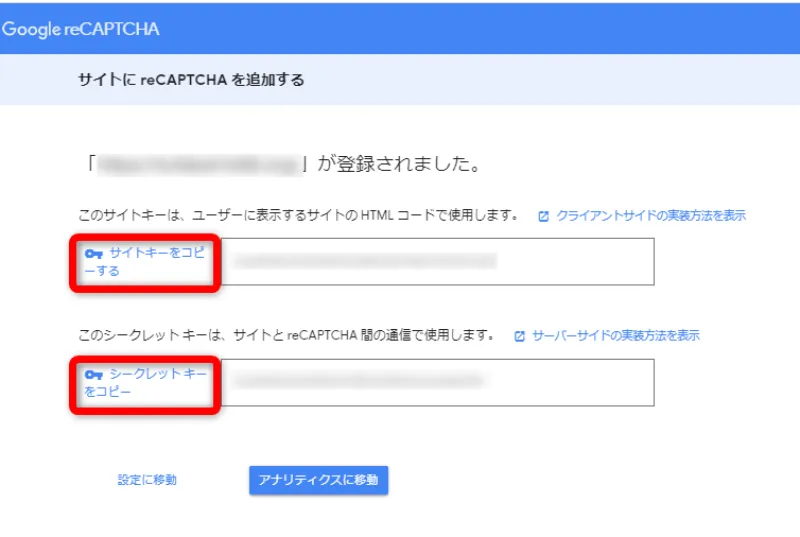
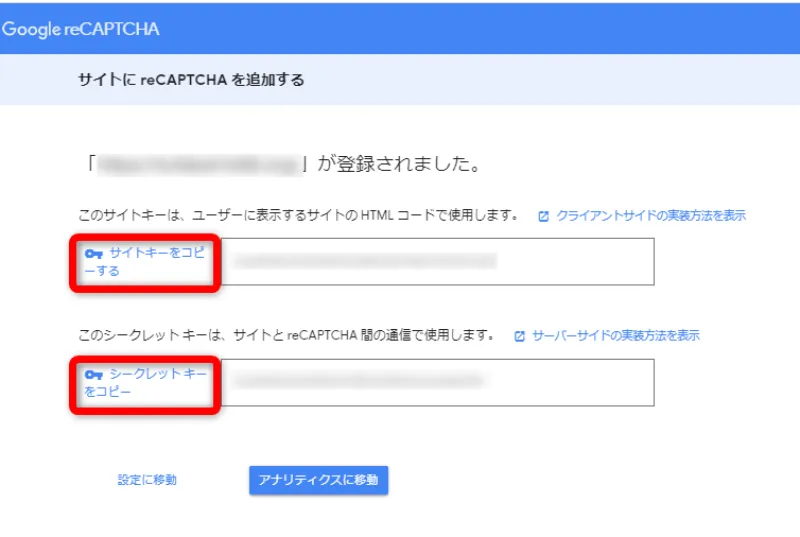
サイト登録が終わったら、サイトキーとシークレットキーが発行されます。
両方ともコピーしましょう。
Contact Form by WPFormsにサイトキーとシークレットキーを貼り付ける
Word Pressのダッシュボードに戻ります。
ダッシュボード→WPForm→設定でCAPTCHAタブをクリックします。


設定を保存をクリックすれば作業完了です。
Contact Form by WPFormsにreCAPTCHAを反映させる


WordPressダッシュボードから【WPForms】⇒【すべてのフォーム】をクリックします。


作成したお問い合わせフォームをクリックしましょう。


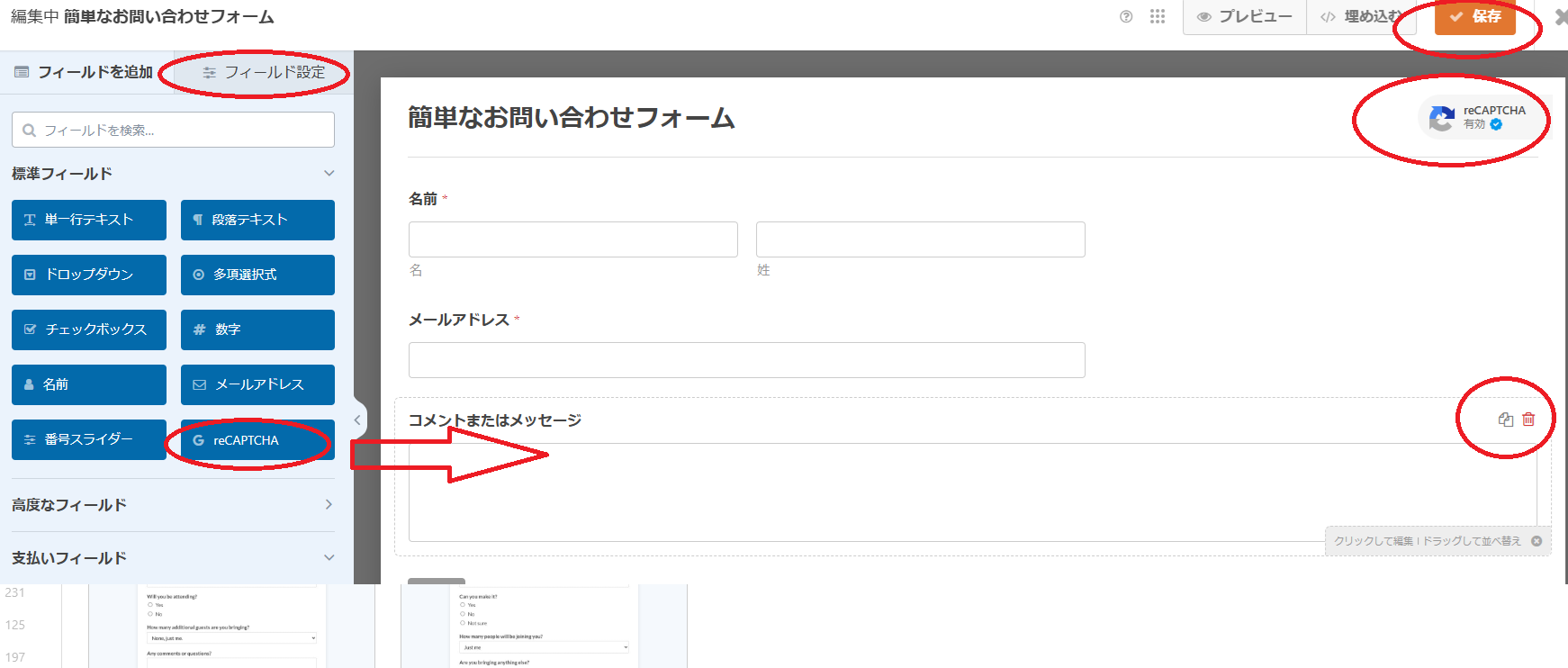
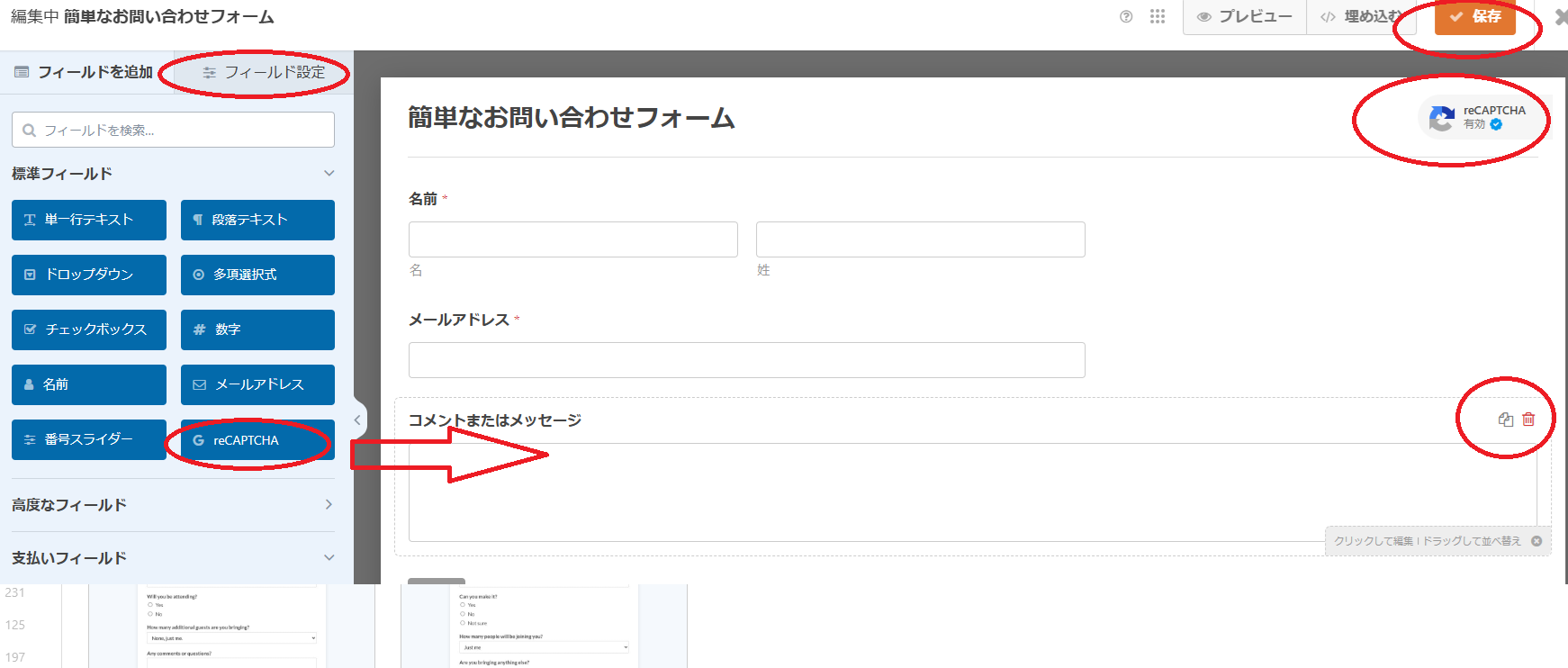
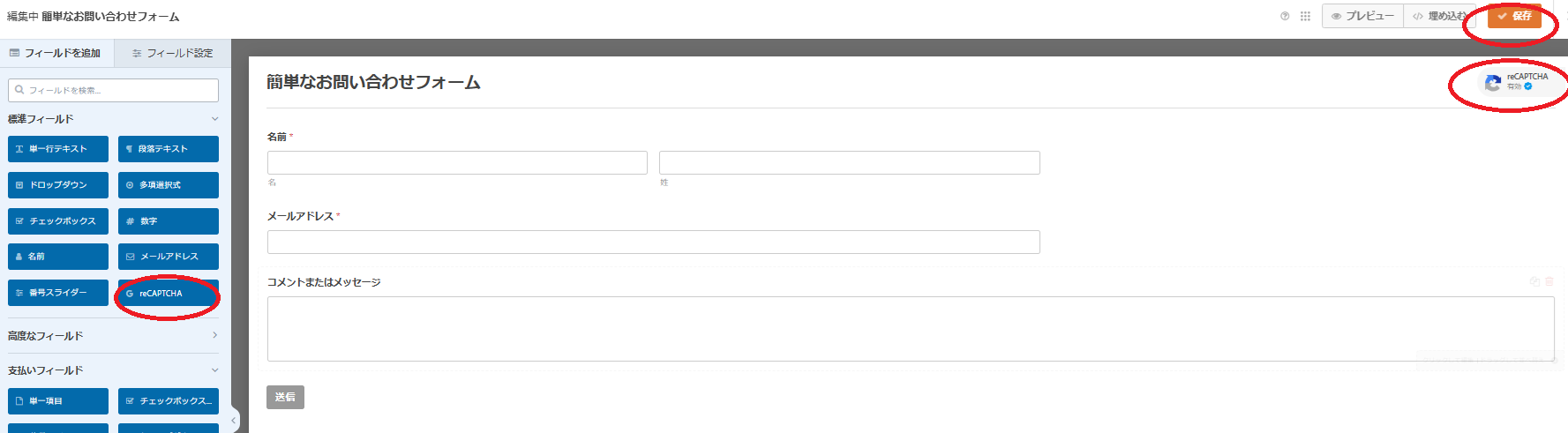
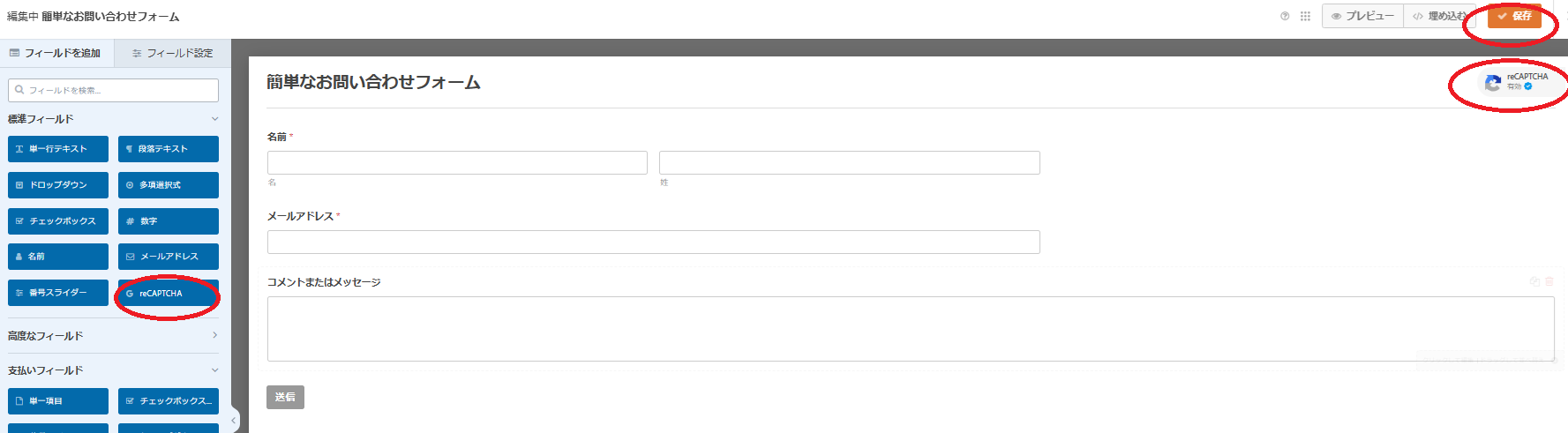
フィールド→フィールドを追加でreCAPTCHAをクリックします。
reCAPTCHAの確認画面が表示されます。
【OK】をクリックしてください。
画面右上に「reCAPTCHA有効」と表示されたら設定完了です。
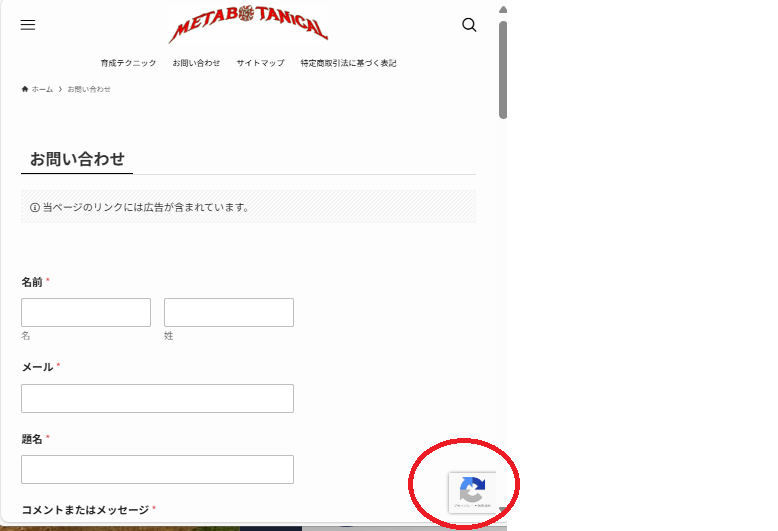
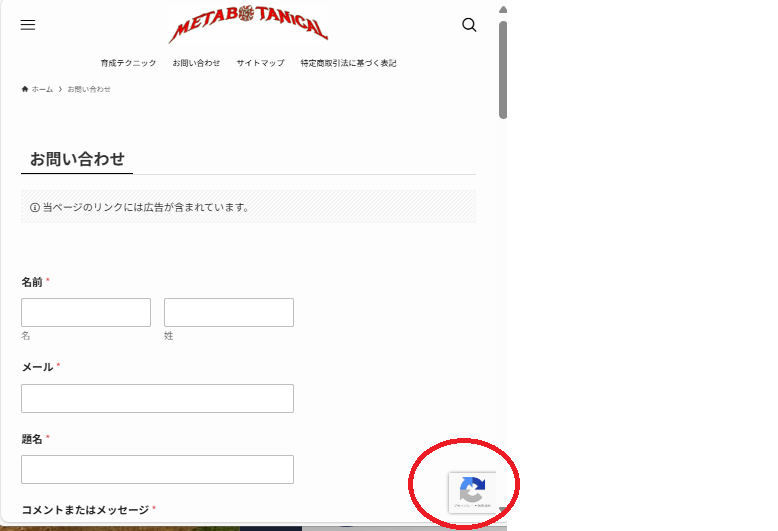
設定が反映されているか確認する
お問い合わせページを表示させます。
画面右下にreCAPTCHA画像が表示されていれば、reCAPTCHA v3の設定が反映されています。