その1(購入編)はこちら


こちら☟から買ってもらえると嬉しいです(社会人でも学割で買えます)


photoshopで写真や文字を凹凸に合わせて張り付ける
大まかな流れは次のとおりとなります。
2枚の画像を用意
置き換えマップデータを作成
画像②を変形する
画像①にあわせて画像②を合成する
2枚の画像を用意
画像①として元の背景になる画像。
画像②として張り付けたい画像を用意します。
画像①


画像②


置き換えマップデータを作成
画像②を画像①の凹凸や濃淡に合わせるためのデータを作ります。
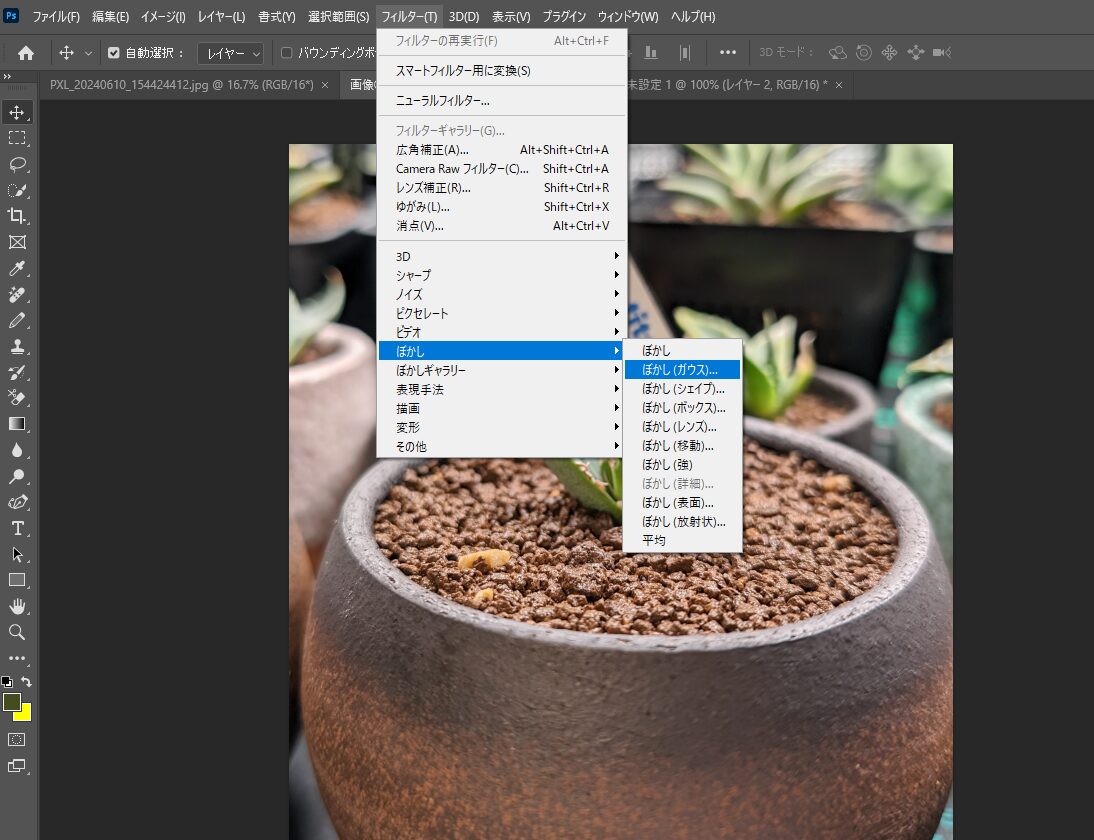
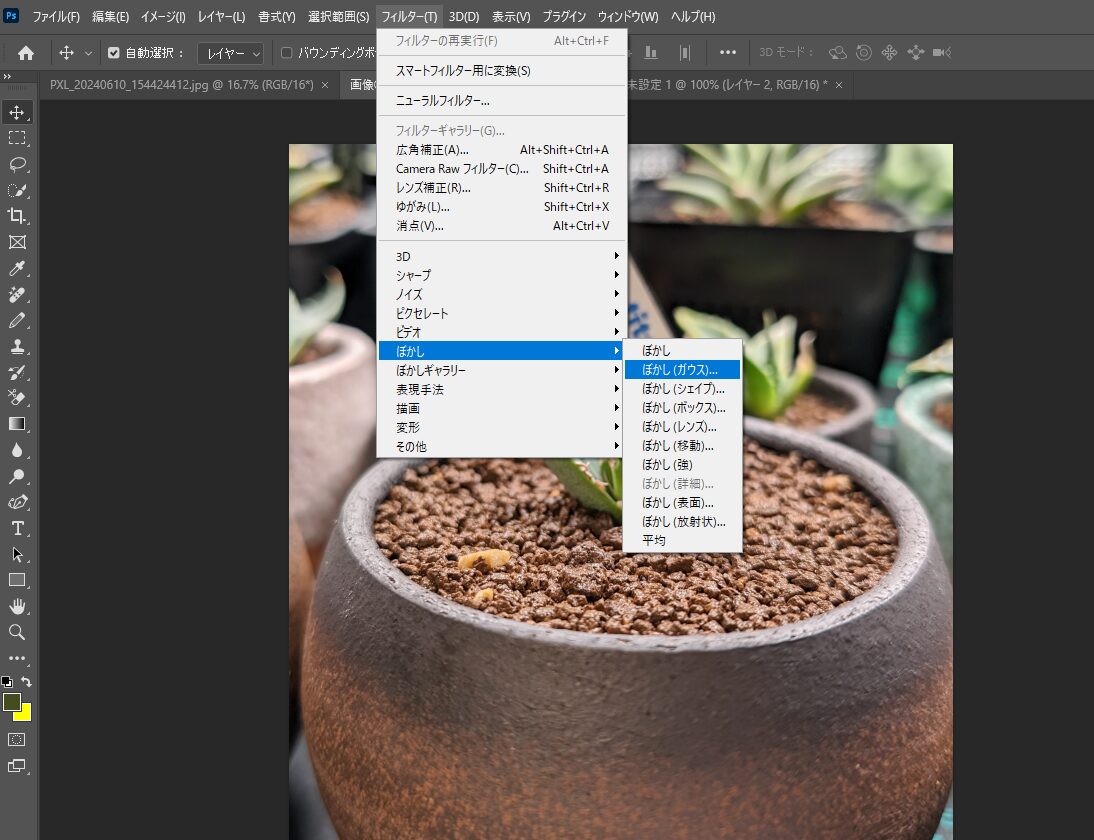
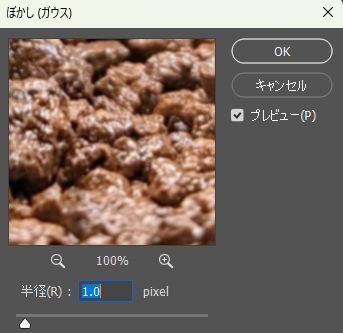
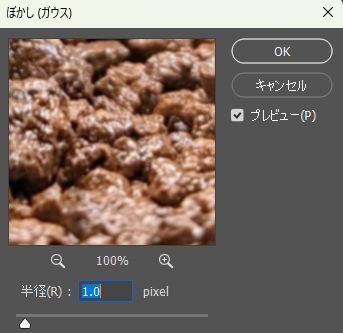
フィルターメニュー→“ぼかし”→“ぼかし(ガウス)…”を[半径:1pixel]で実行して少しぼかします。




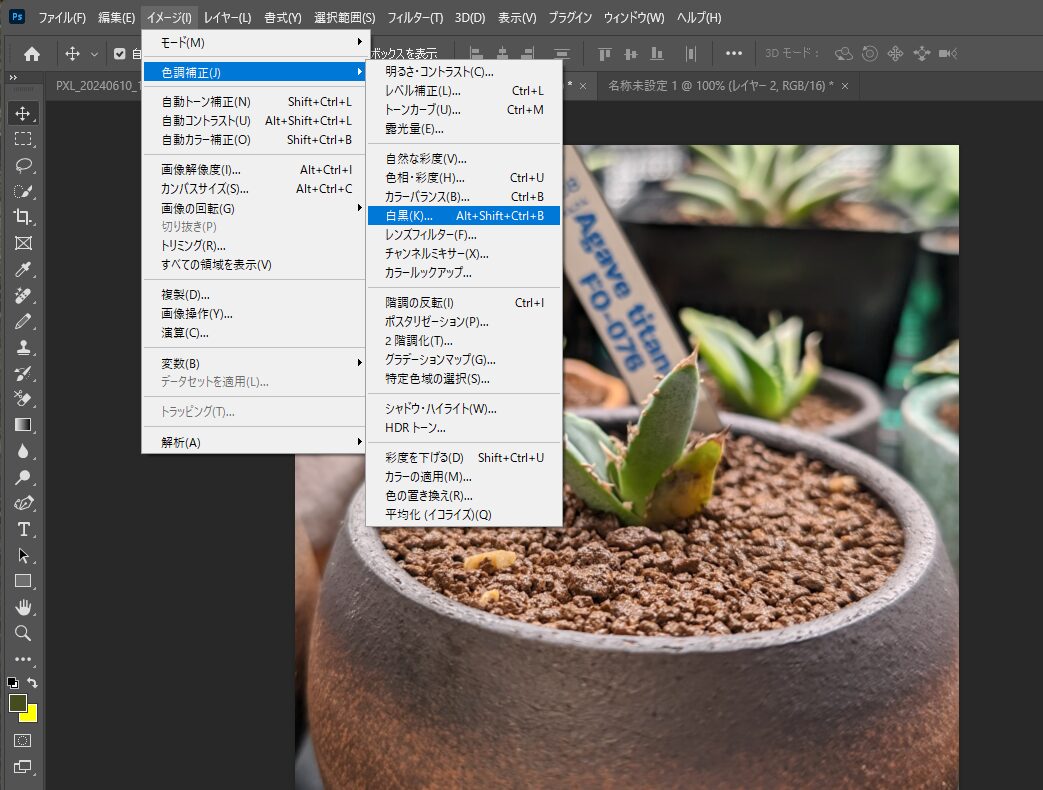
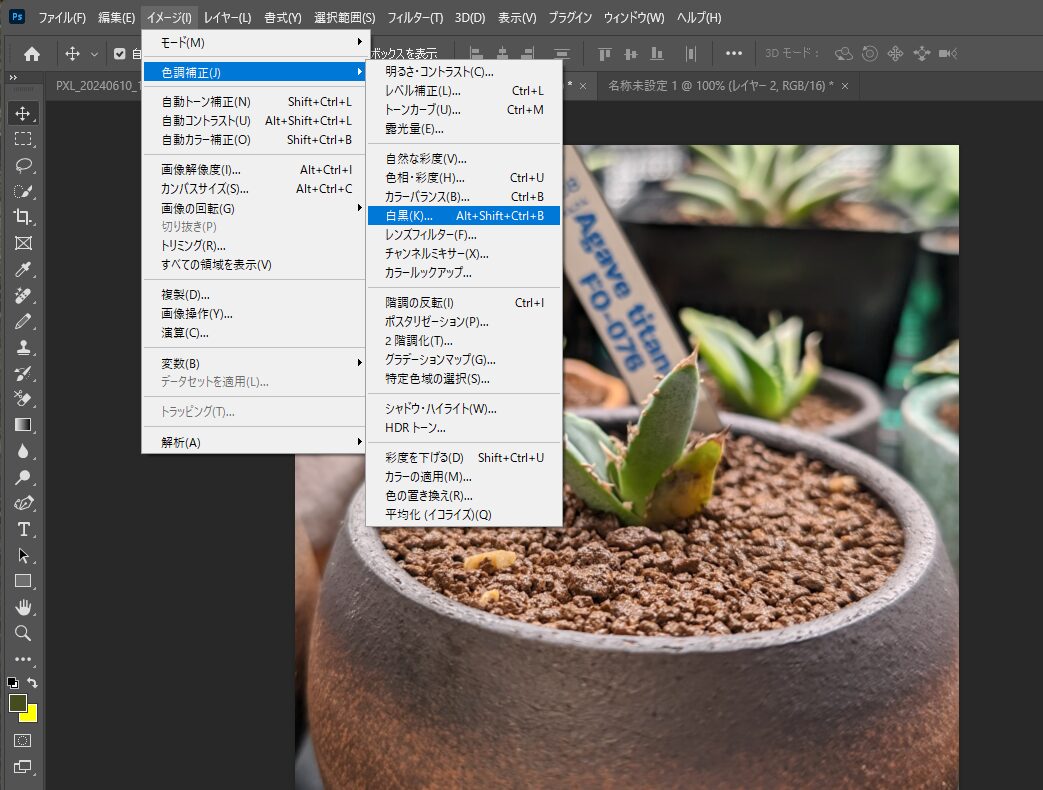
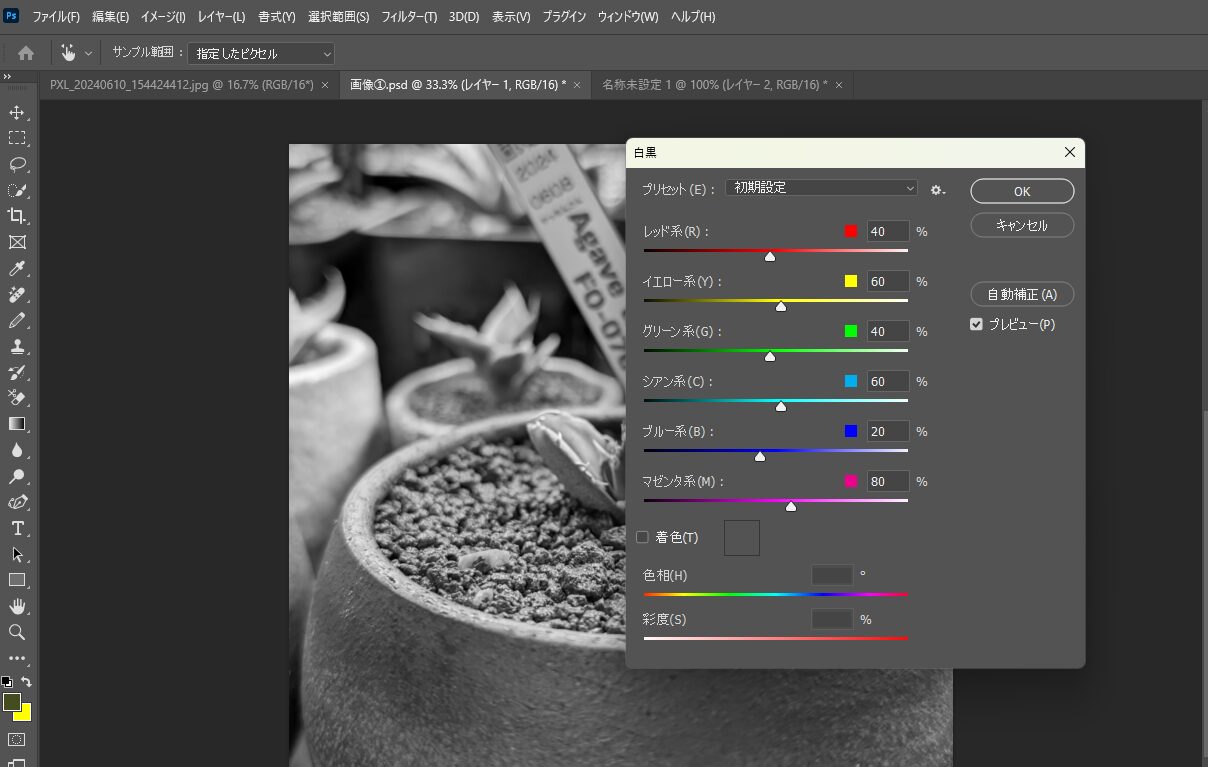
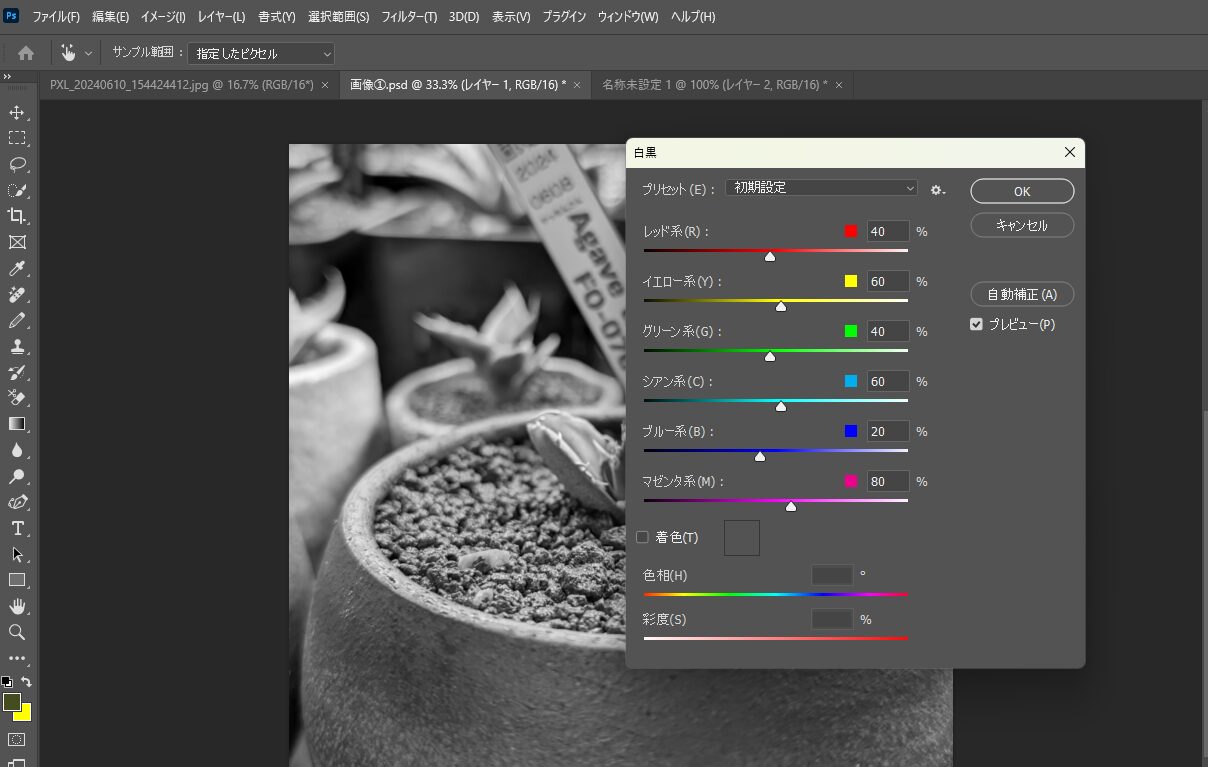
そのあとイメージメニュー→“色調補正”→“白黒…”を初期設定のまま適用します。


初期値のままOKを押す。


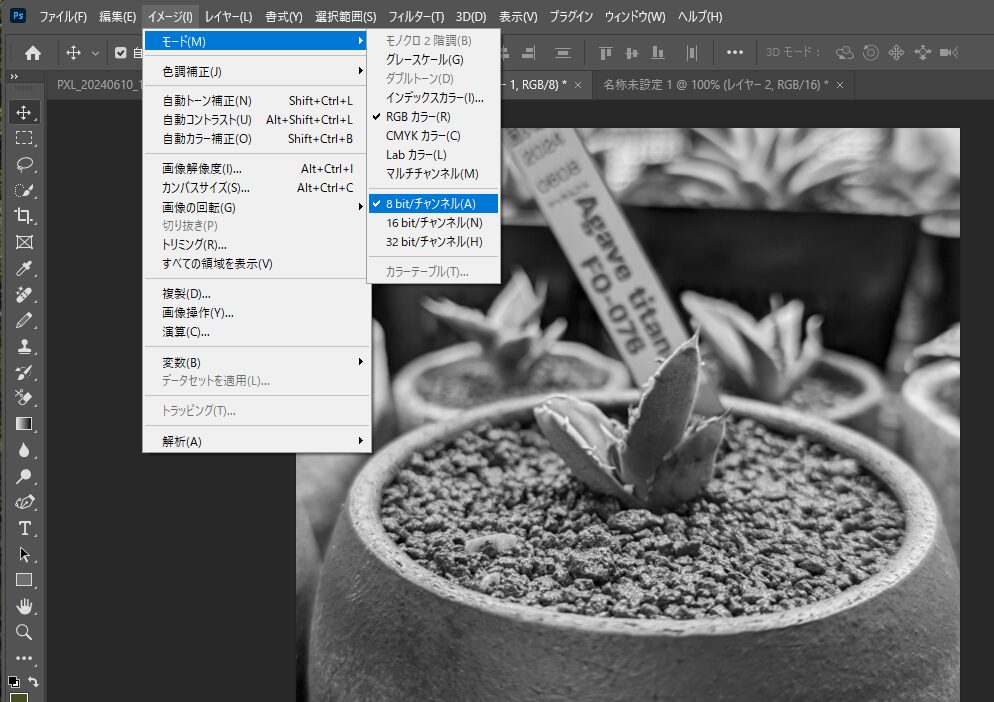
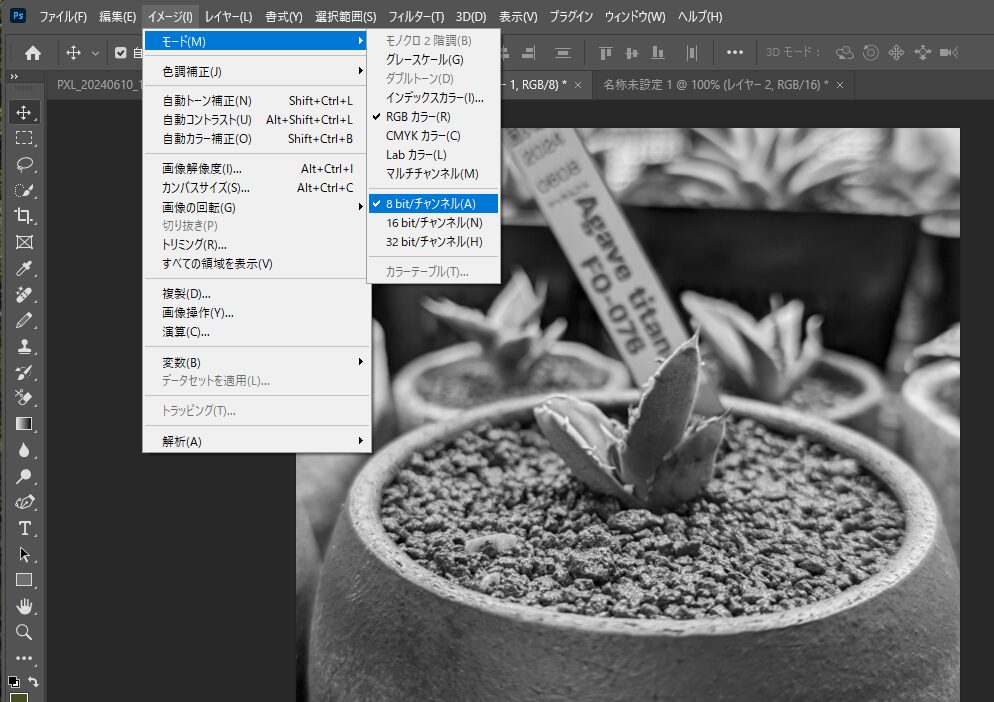
イメージメニュー→“モード”→“8bit/チャンネル(A)”を選択。


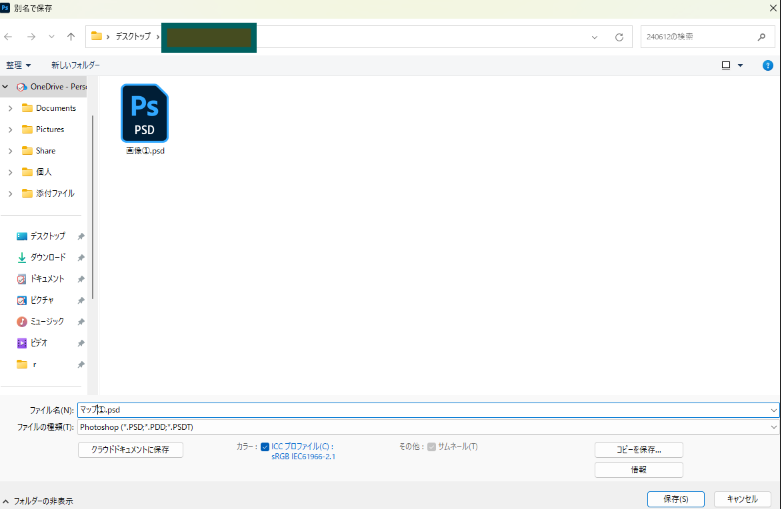
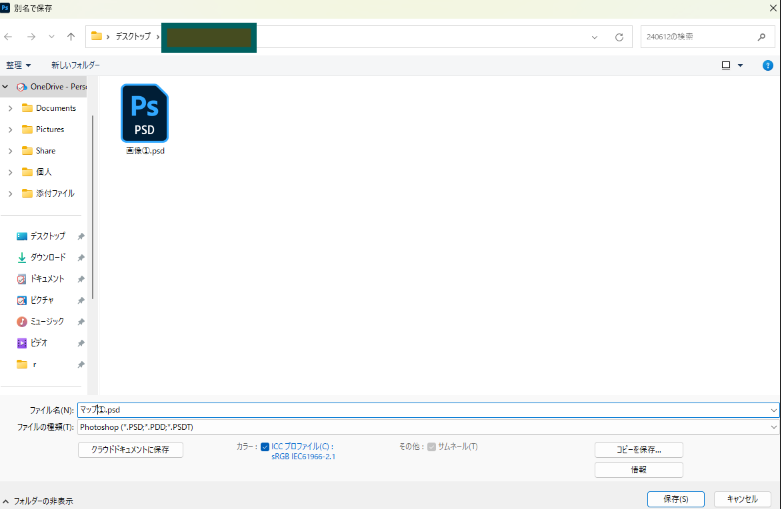
この画像を、ファイルメニュー→“別名で保存…”で[フォーマット:Photoshop]にして別名保存します。


今回は「マップ①」として保存します。
画像②を変形する
画像を張り付けたい部分に合わせて変形させます。
今回は曲面なのでワープを使います。
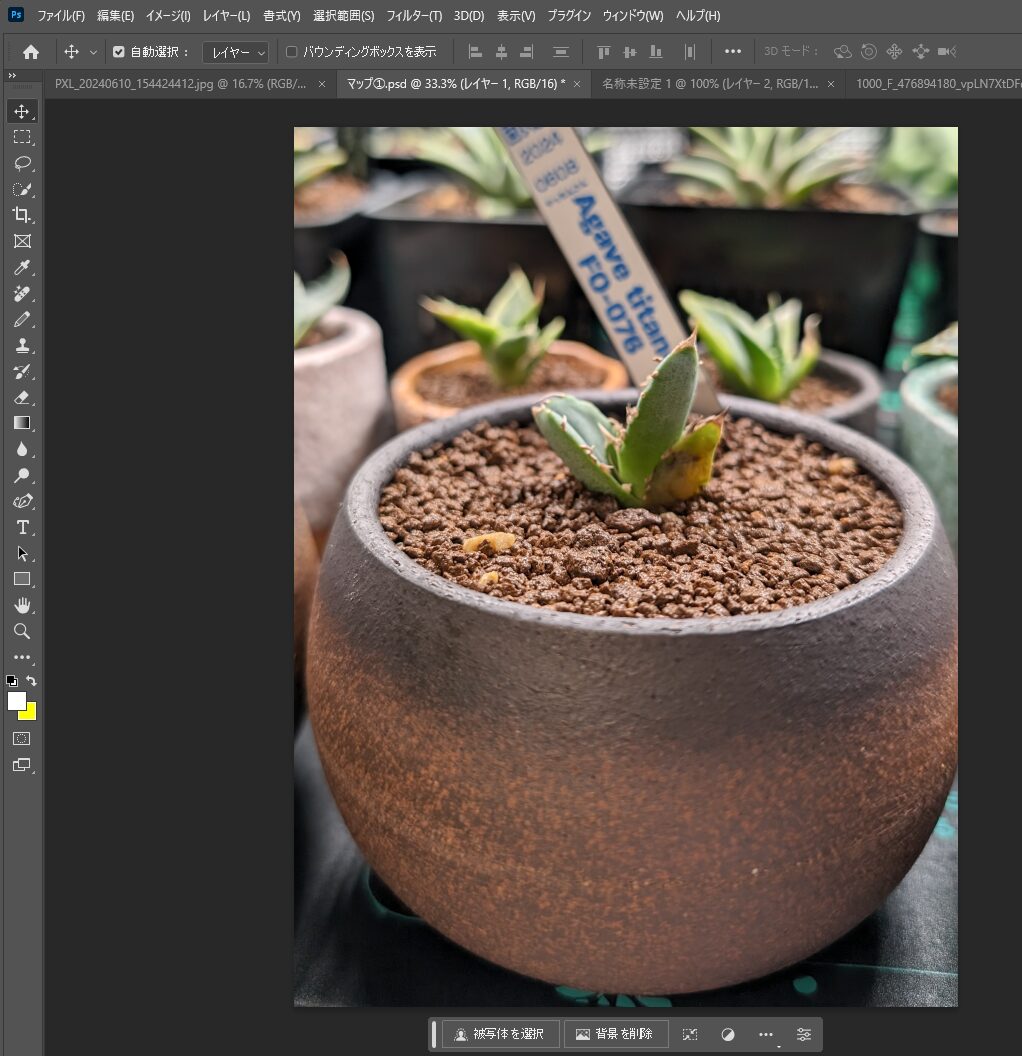
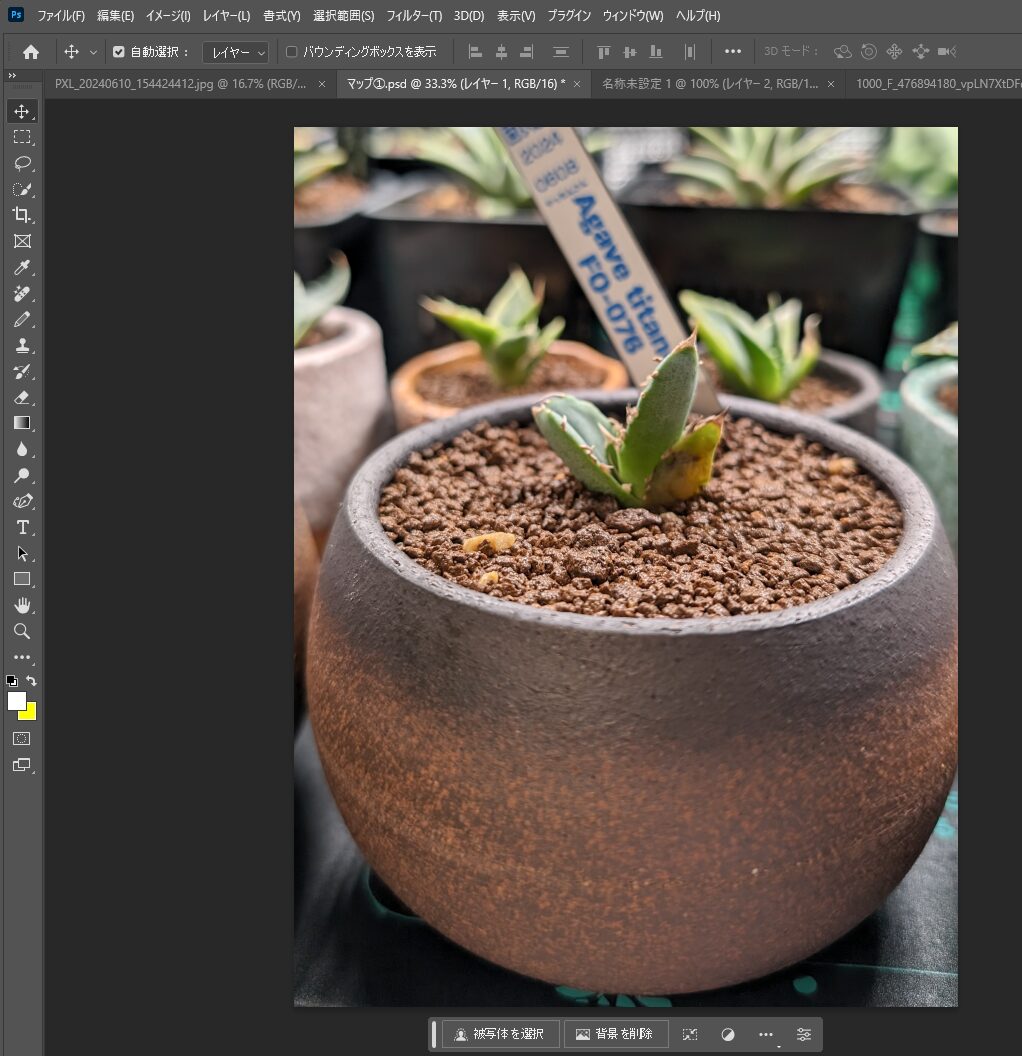
画像①の写真を新たに開く。


開いたら、画像②のレイヤーをコピー&ペーストで画像①の前面に配置する


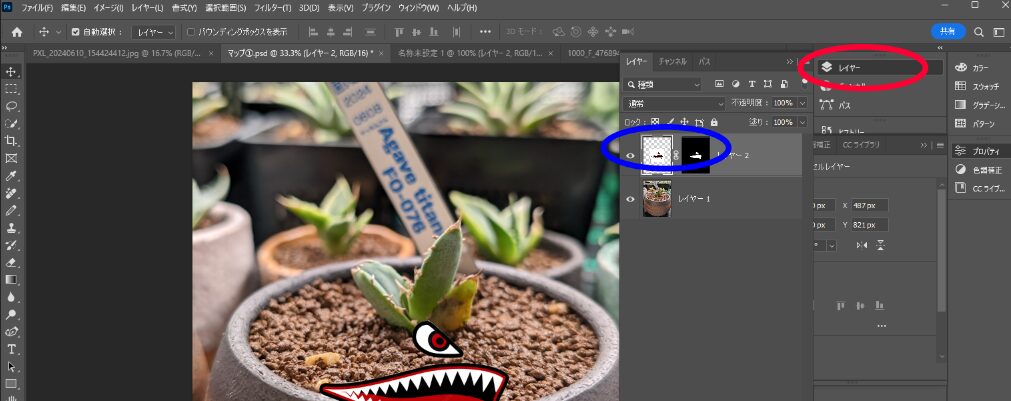
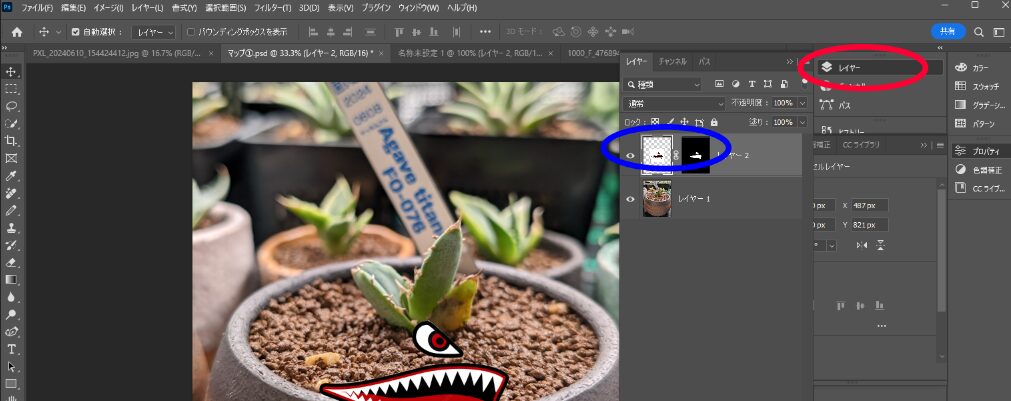
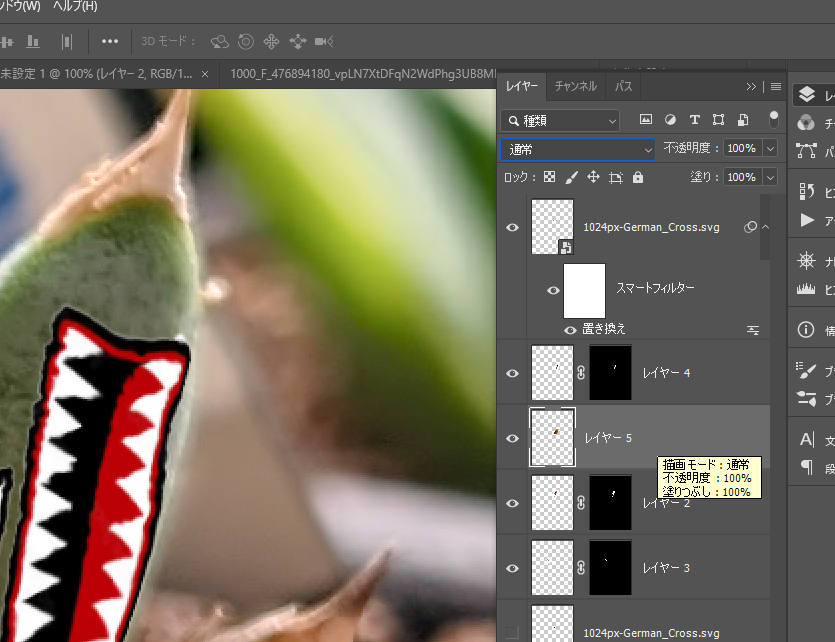
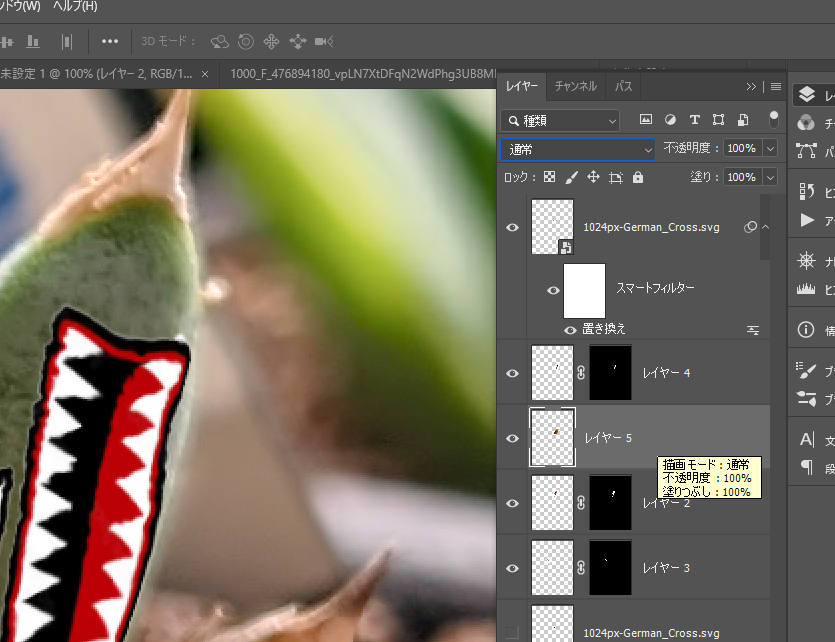
前にあるかの確認は
ウインドウの右のほうにあるレイヤー(赤丸部分)をクリックして確認します。


青○部分が下の画像より上の段にあれば上に配置されています。
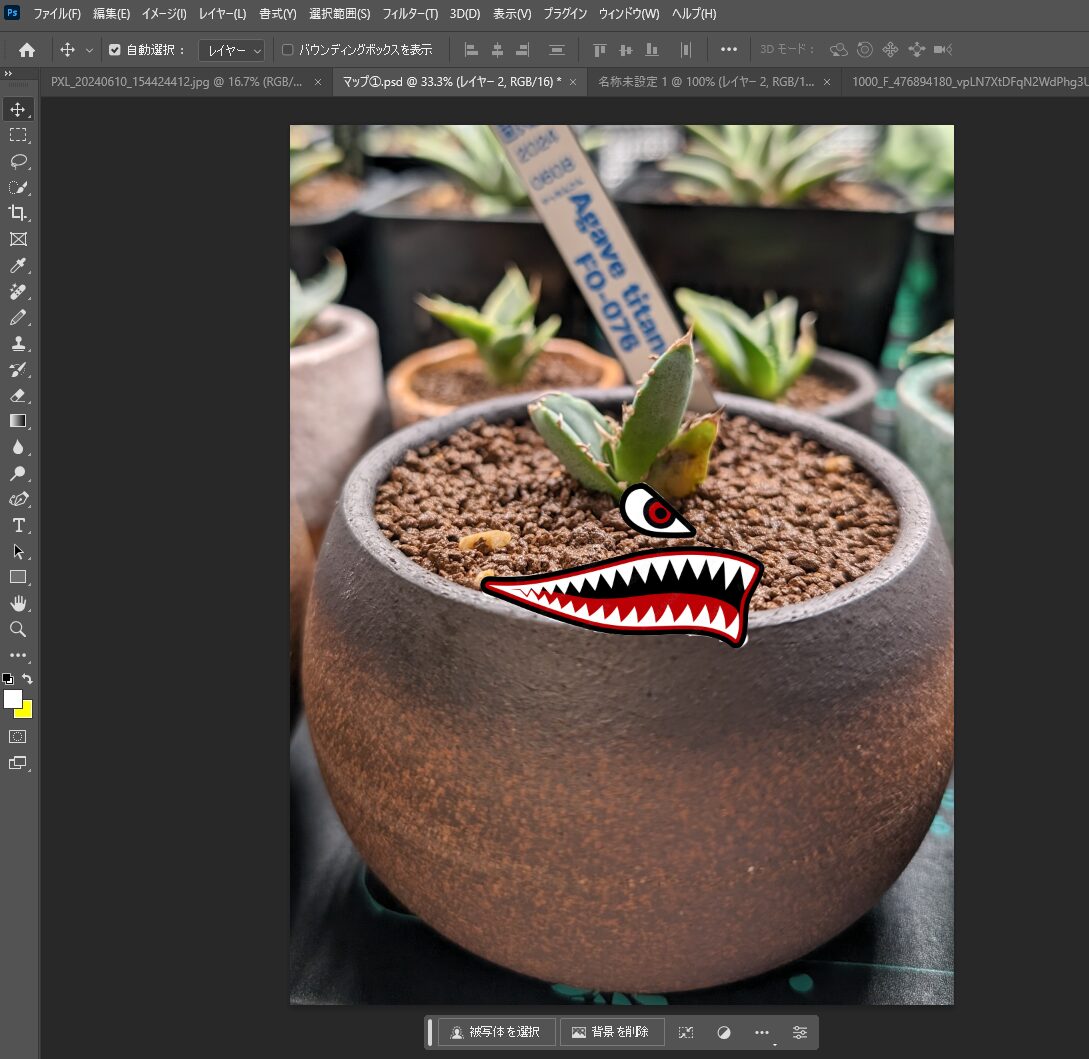
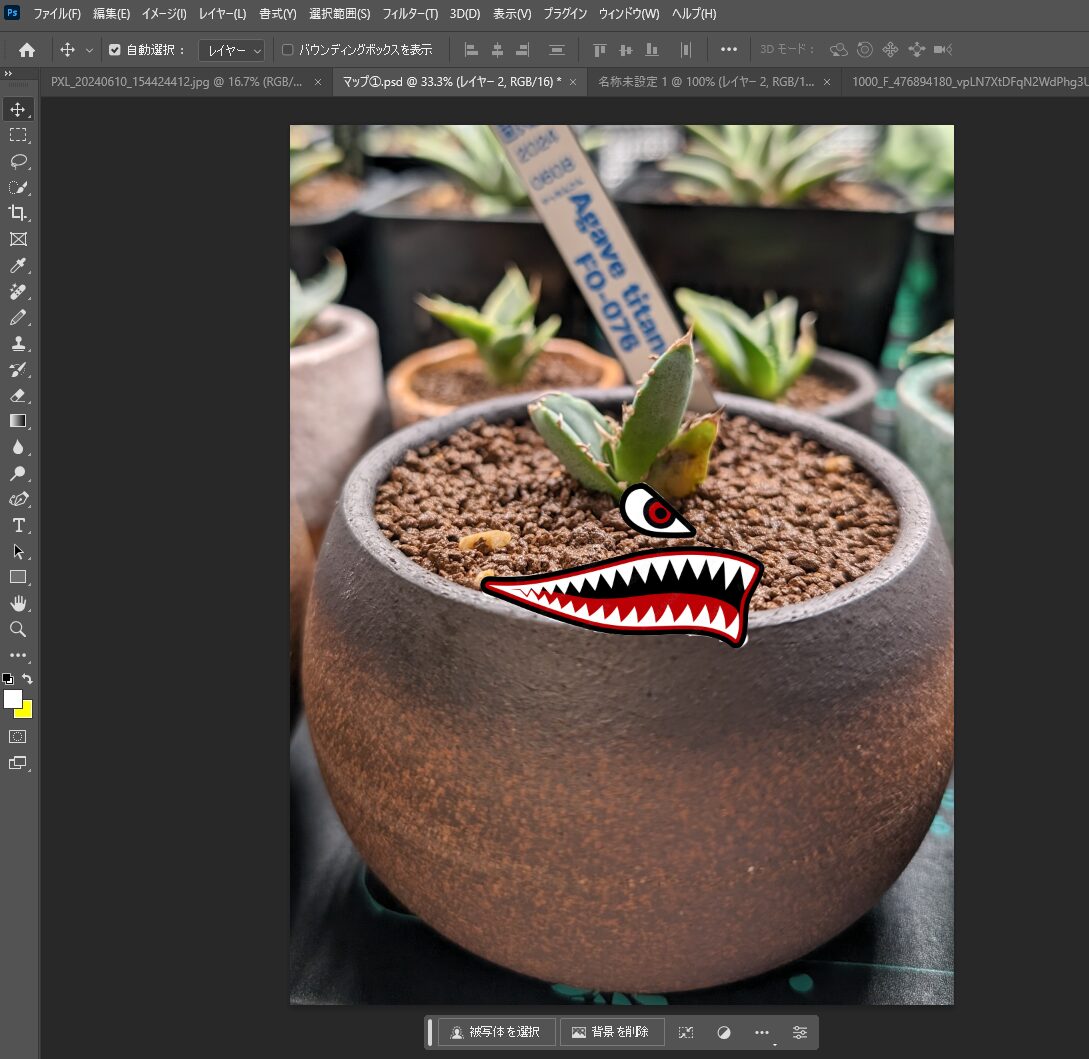
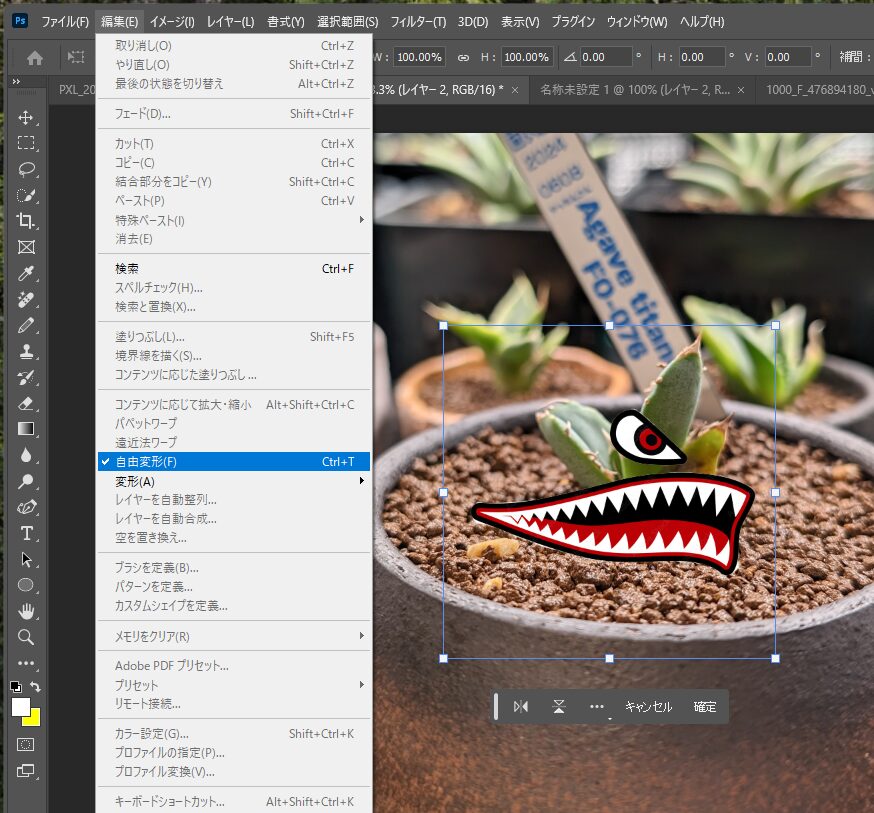
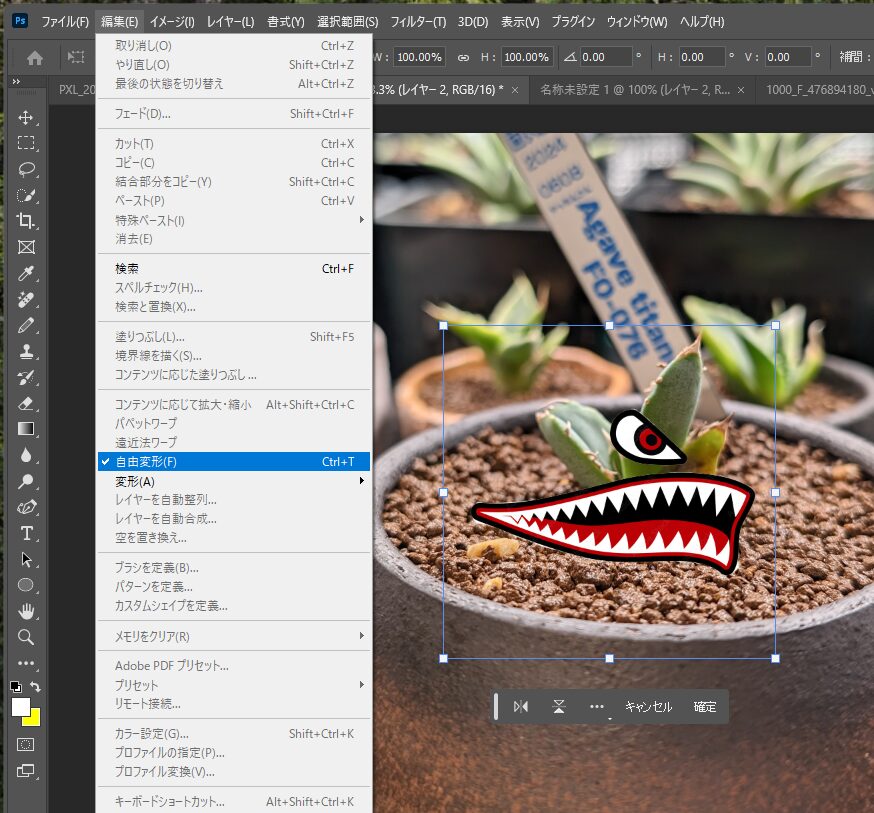
画像②を配置したい一に合わせてドラッグしながら移動して、
編集メニュー→“自由変形”を選択して角度や大きさを合わせていきます。


配置後。


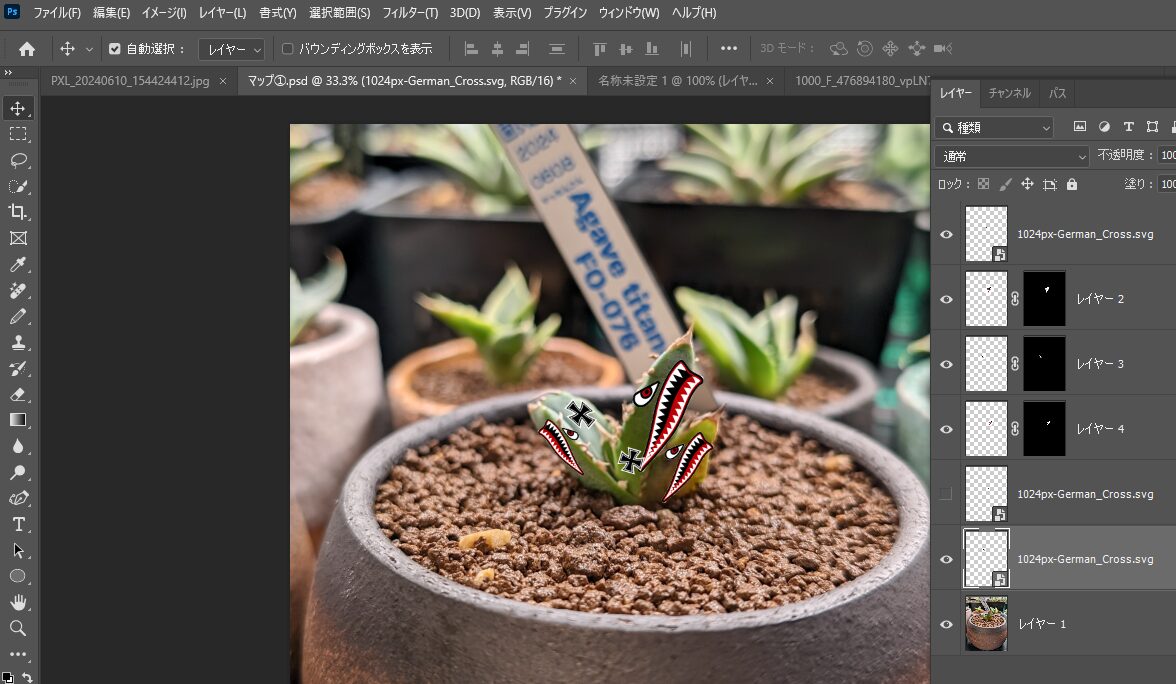
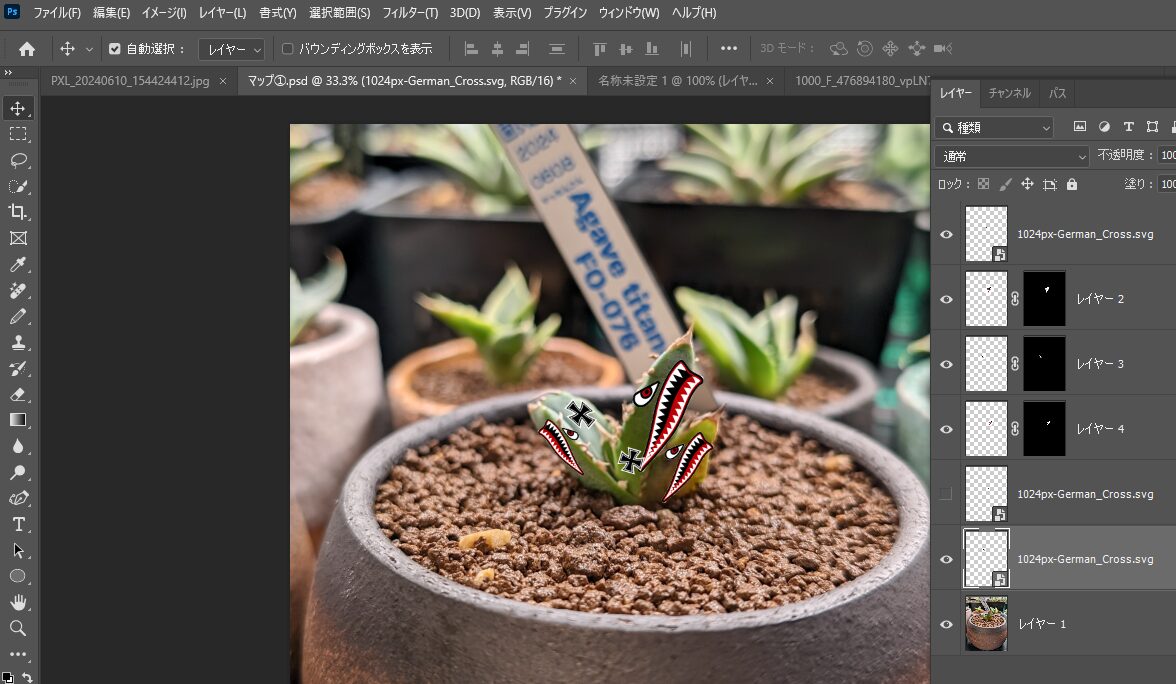
それぞれの画像ひとつづつで
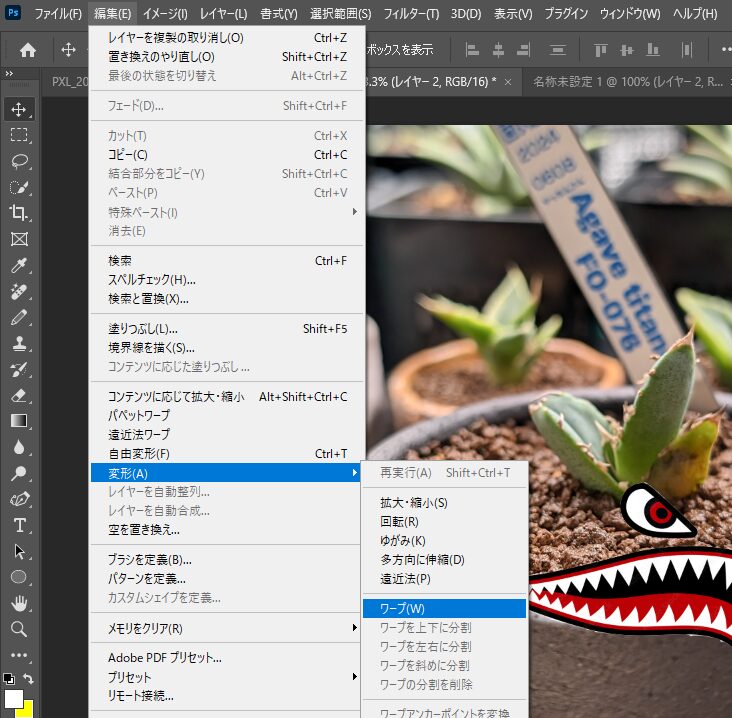
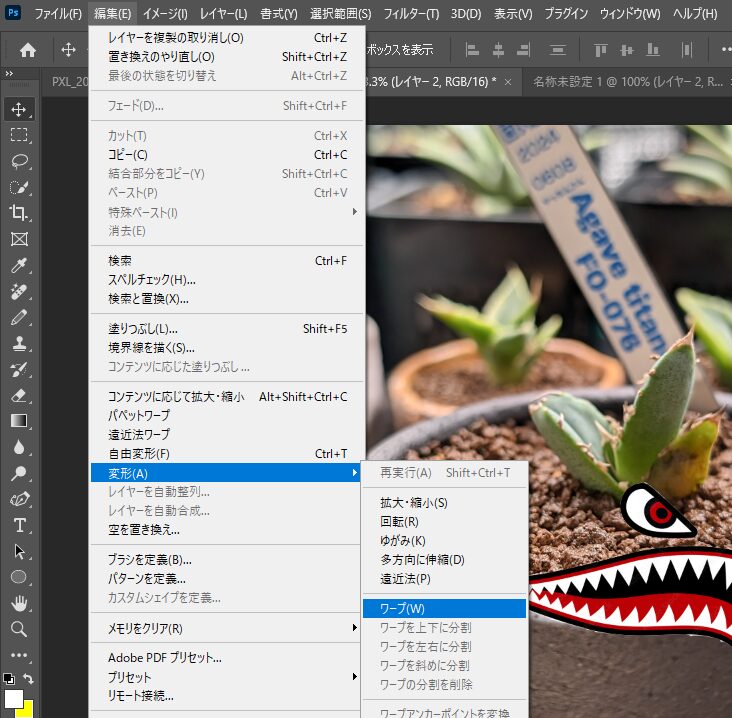
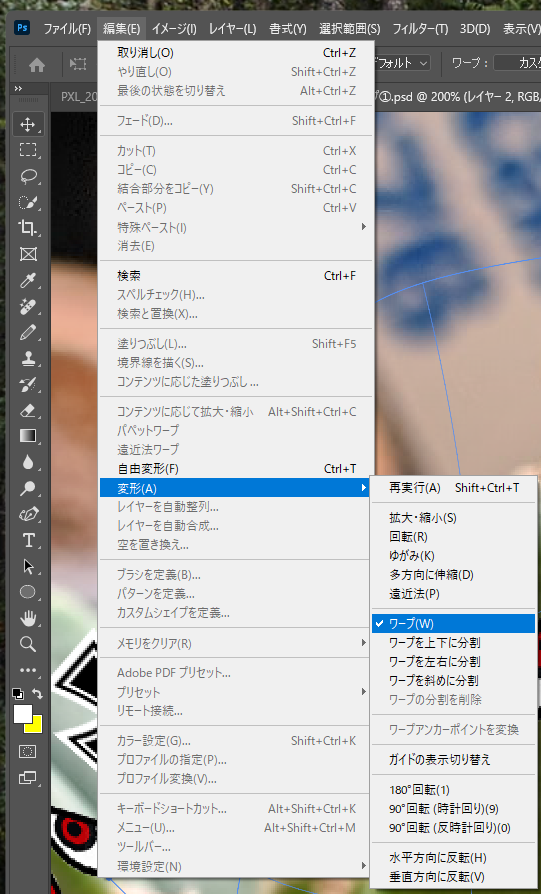
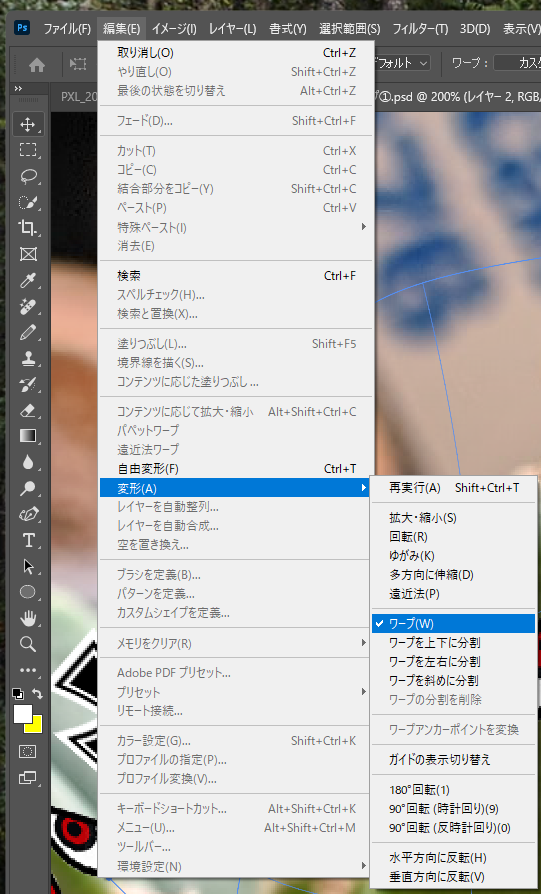
編集メニュー→“変形”→“ワープ”を選択。


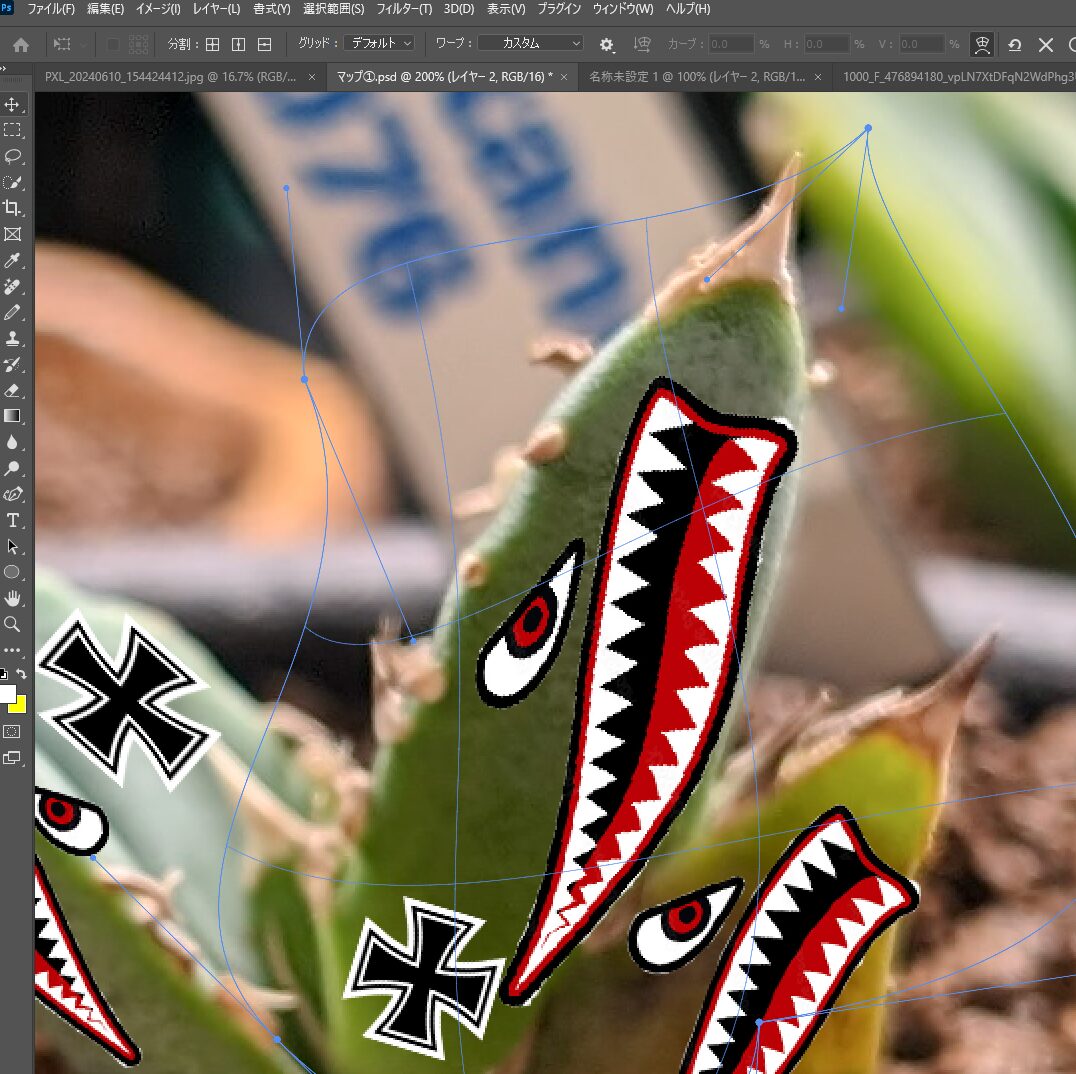
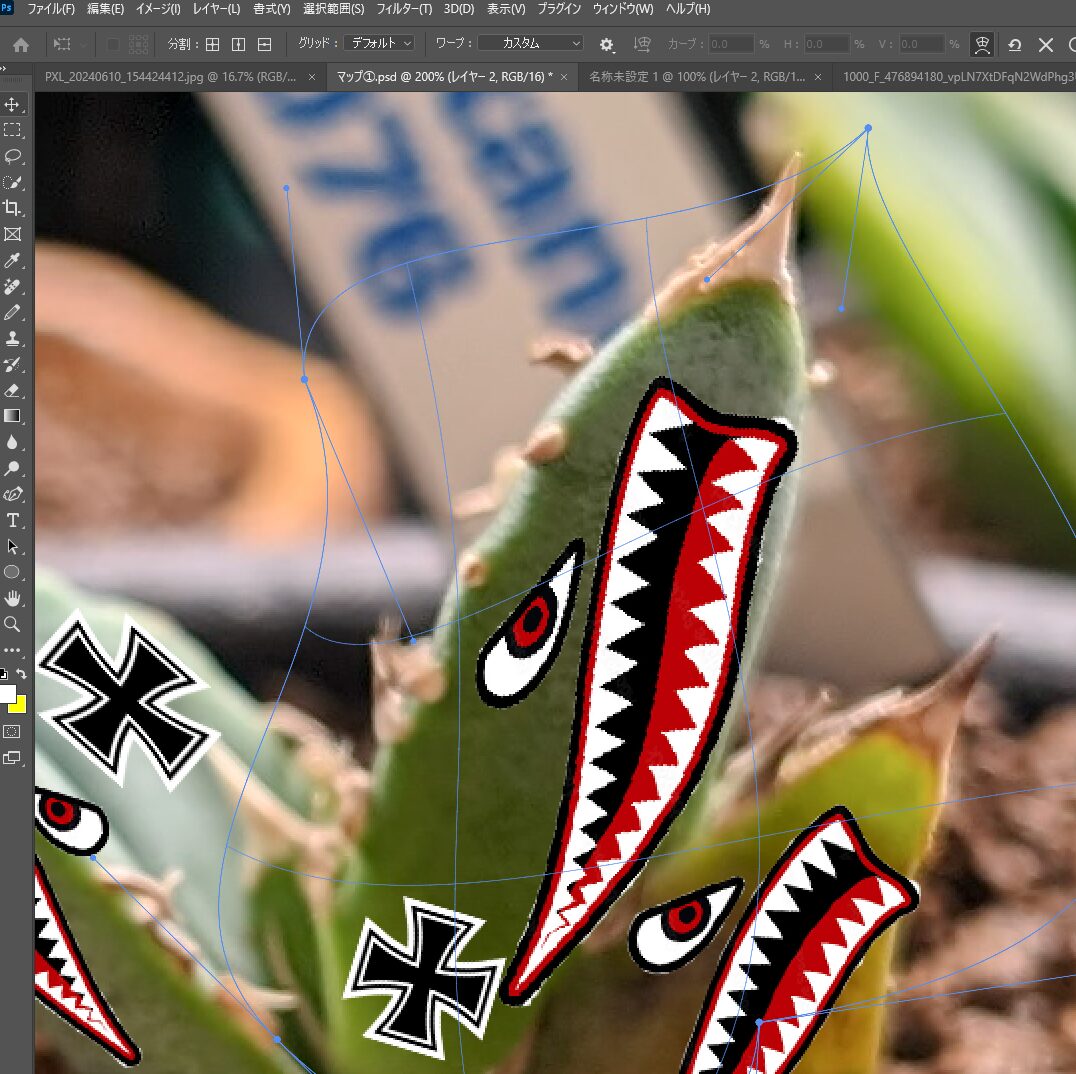
青い線をドラッグしながら画像の形を合わせていきます


ほかの画像も適宜変形していきます。
画像①にあわせて画像②を合成する
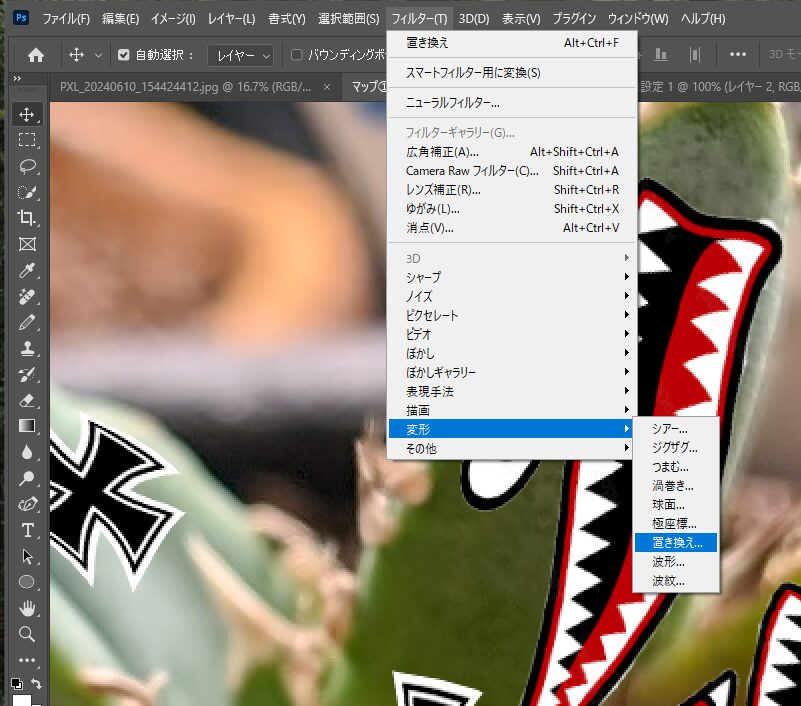
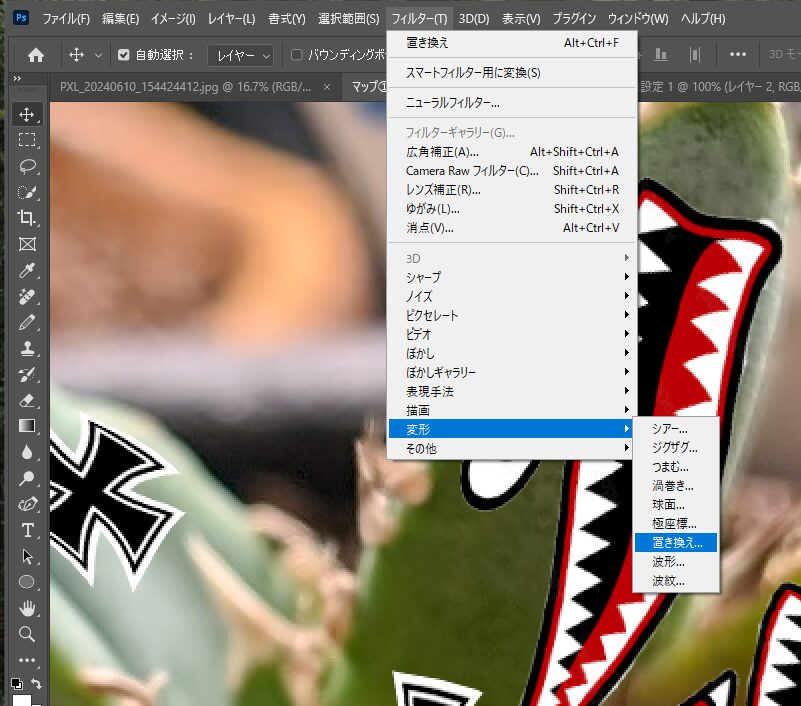
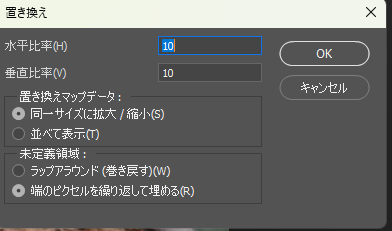
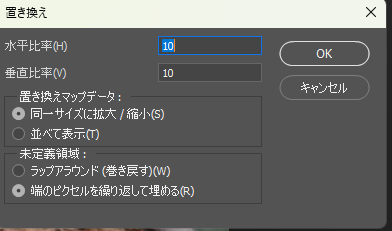
レイヤーパネルで文字と画像②のレイヤーを選択して、フィルターメニュー→“変形”→“置き換え…”を初期設定のまま実行します




ファイルを選択するダイアログが表示されるので、先ほど保存した「マップ①.psd」を選択して適用します


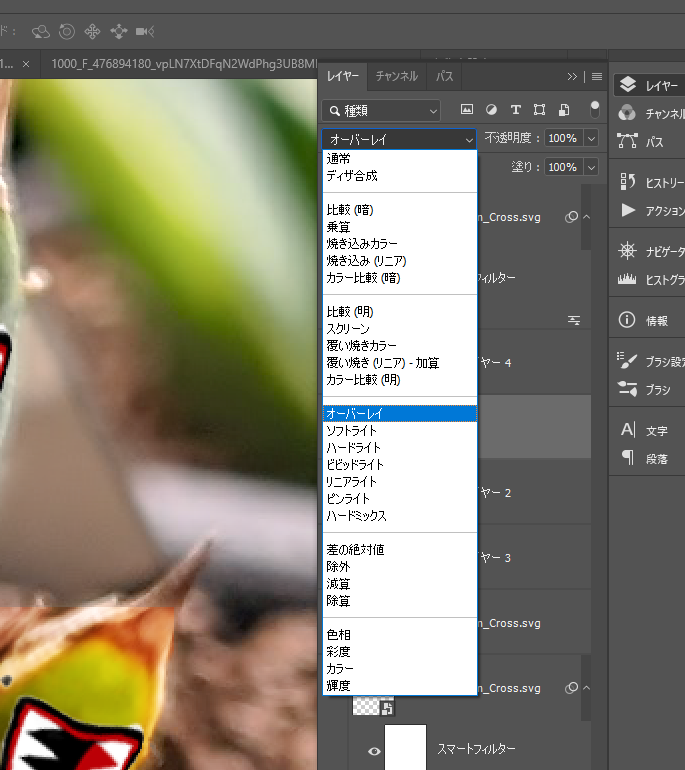
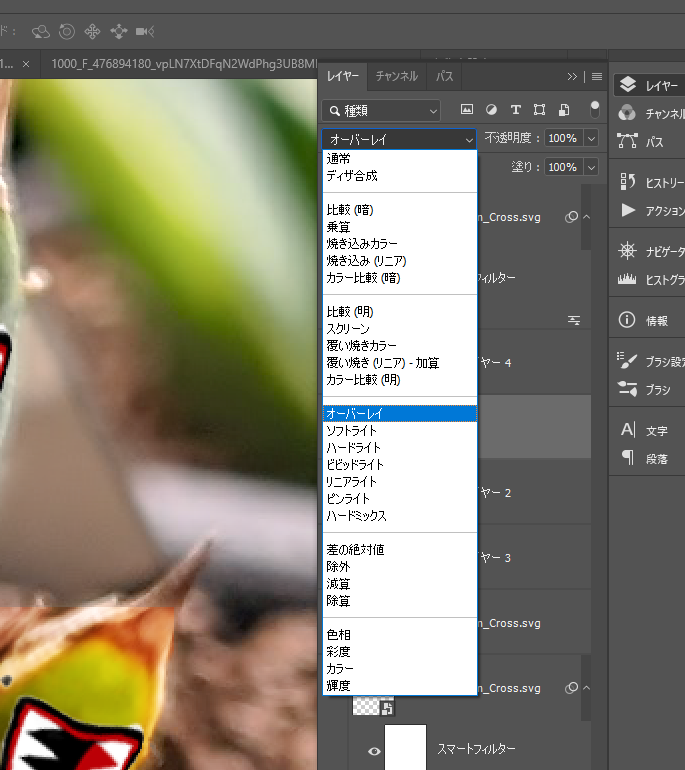
このレイヤーをレイヤーパネルで[描画モード:オーバーレイ]に変更します




画像①に画像②を馴染ませることができます
色が濃い場合は、不透明度を100から下げていくとだんだん透かしが入っていきます。


完成


大体なじめているのではないでしょうか。
今回はこれまでです。
次やるときは
集中線を付ける。(漫画の奴です)


や
背景をぼかすなどやってみたいと思います。
おやすみなさい。

