インストールが終われば設定不要です。
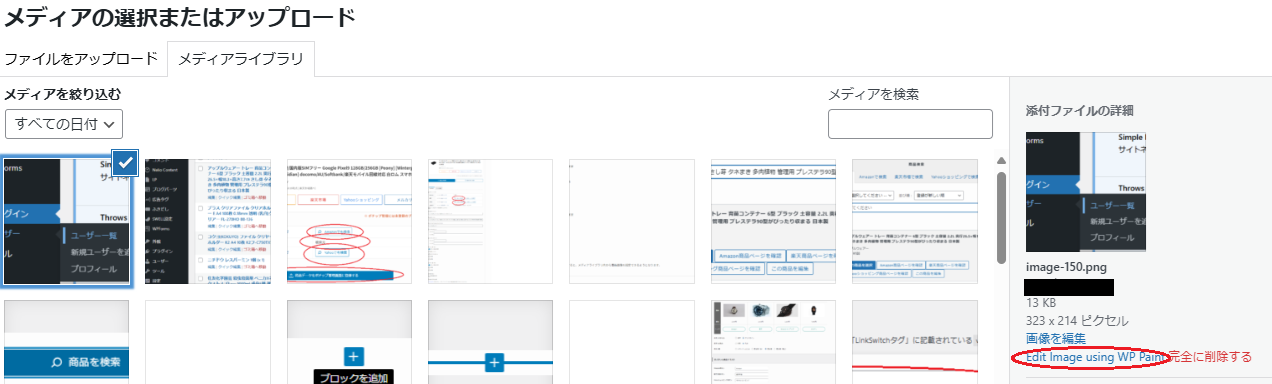
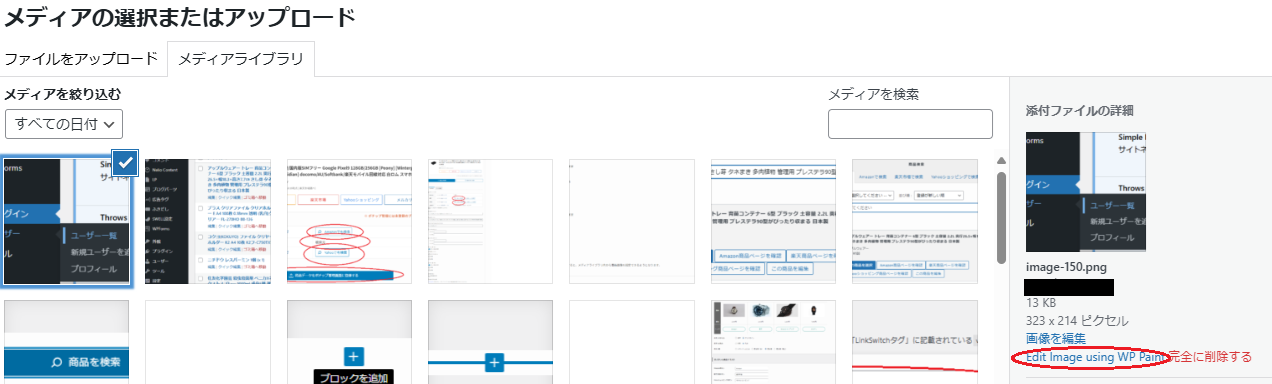
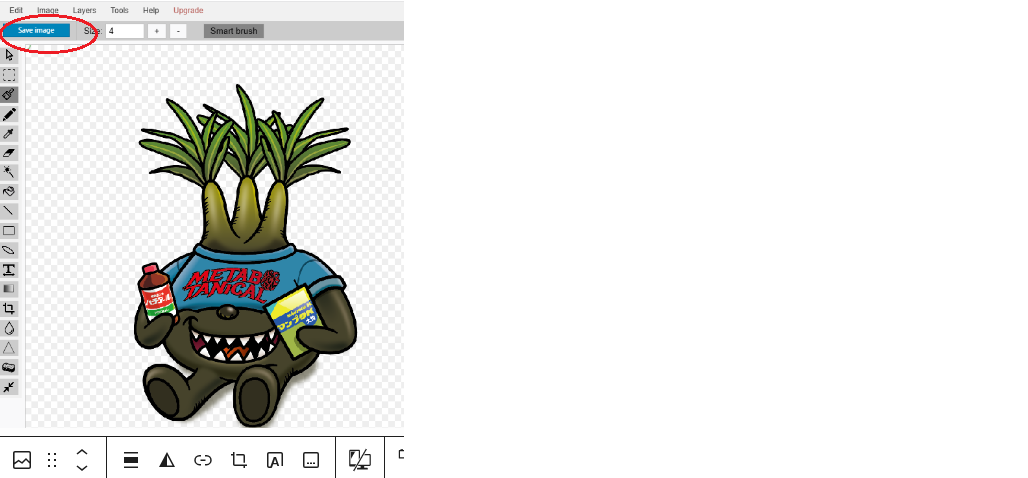
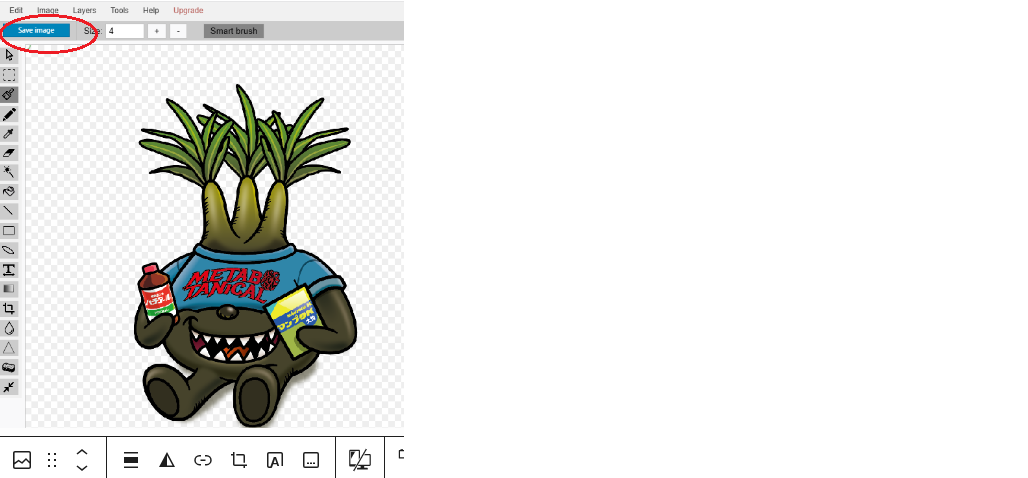
操作方法は画像をメディアライブラリから開く際に右側のEditImageusingWPPaintをクリックします。


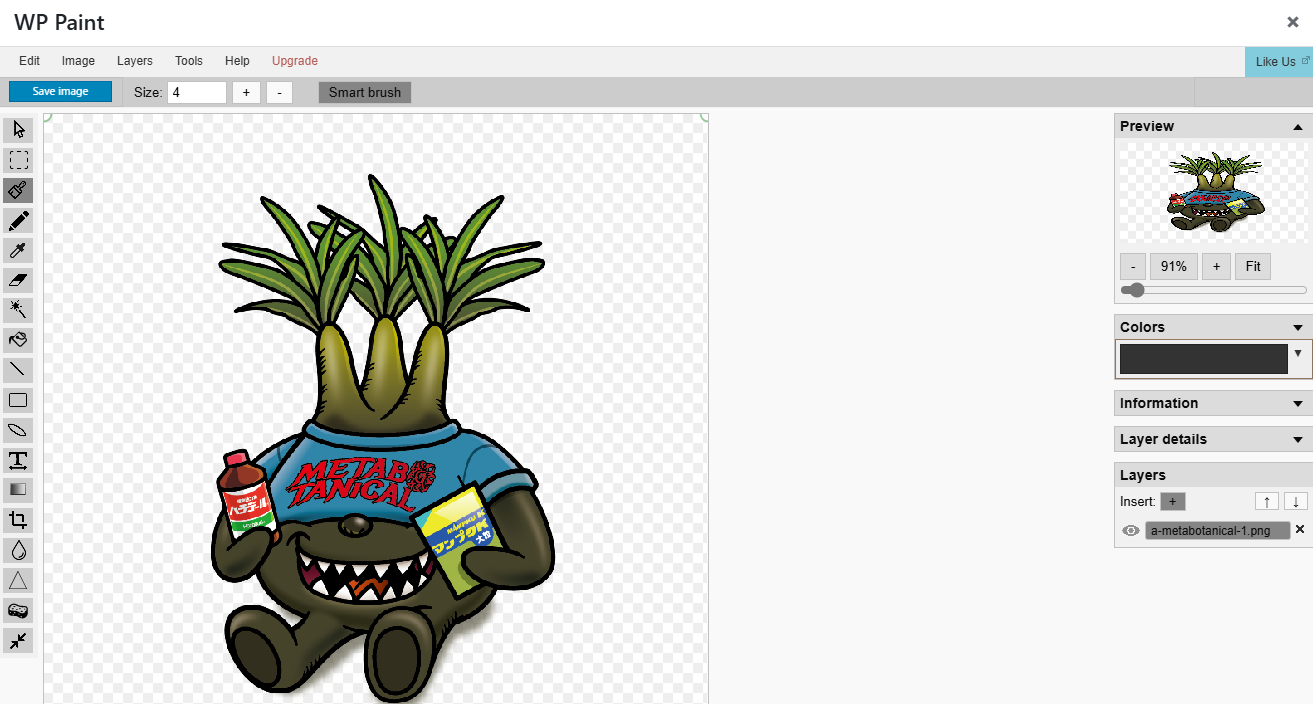
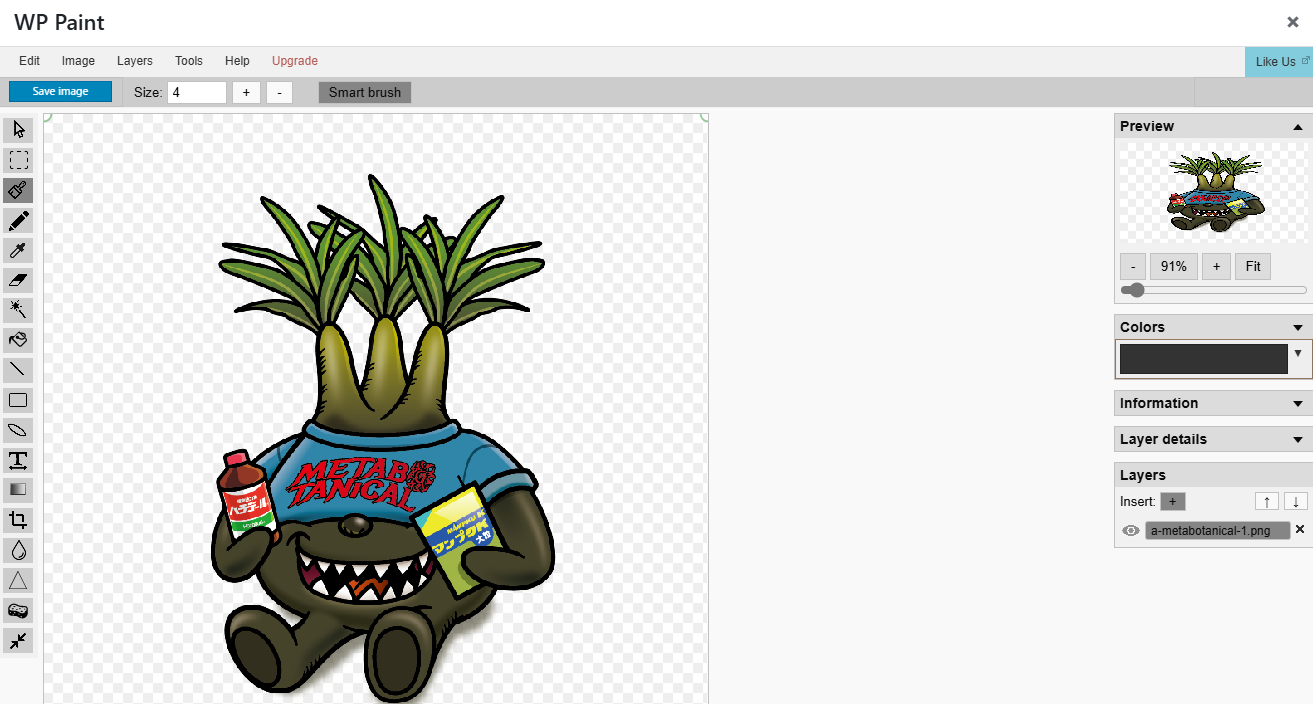
編集画面が出てきますのでそこで画像を加工します。操作はペイントに近い感じなのでシンプルで使いやすいです。


モザイクや、文字、図形などペイントでできることはほぼできます。


完成したら画面左上のsaveimageをクリックすると元の画像が加工されていますので再度選択しなおすと加工後の画像がブログに表示されます。


ちょっと文字を入れたいとき、字を隠したいときによく使います。


