スマホでもタブレットでもできます。
作っていきます
HTMLとCSSで実現する3Dホログラム #HTML – Qiita
を参考にしました。
用意するもの
アクリル板0.5㎜(PET樹脂のほうが、切るときに割れないので作業が楽です)


ハサミ
セロハンテープ
タブレットかスマホ(ブラウザ)
Windowsのメモ帳
あとは動かす素材。
エフェクトは無料で出していただいているエフェクト館さんの
の素材を使わせていただきました。
工作
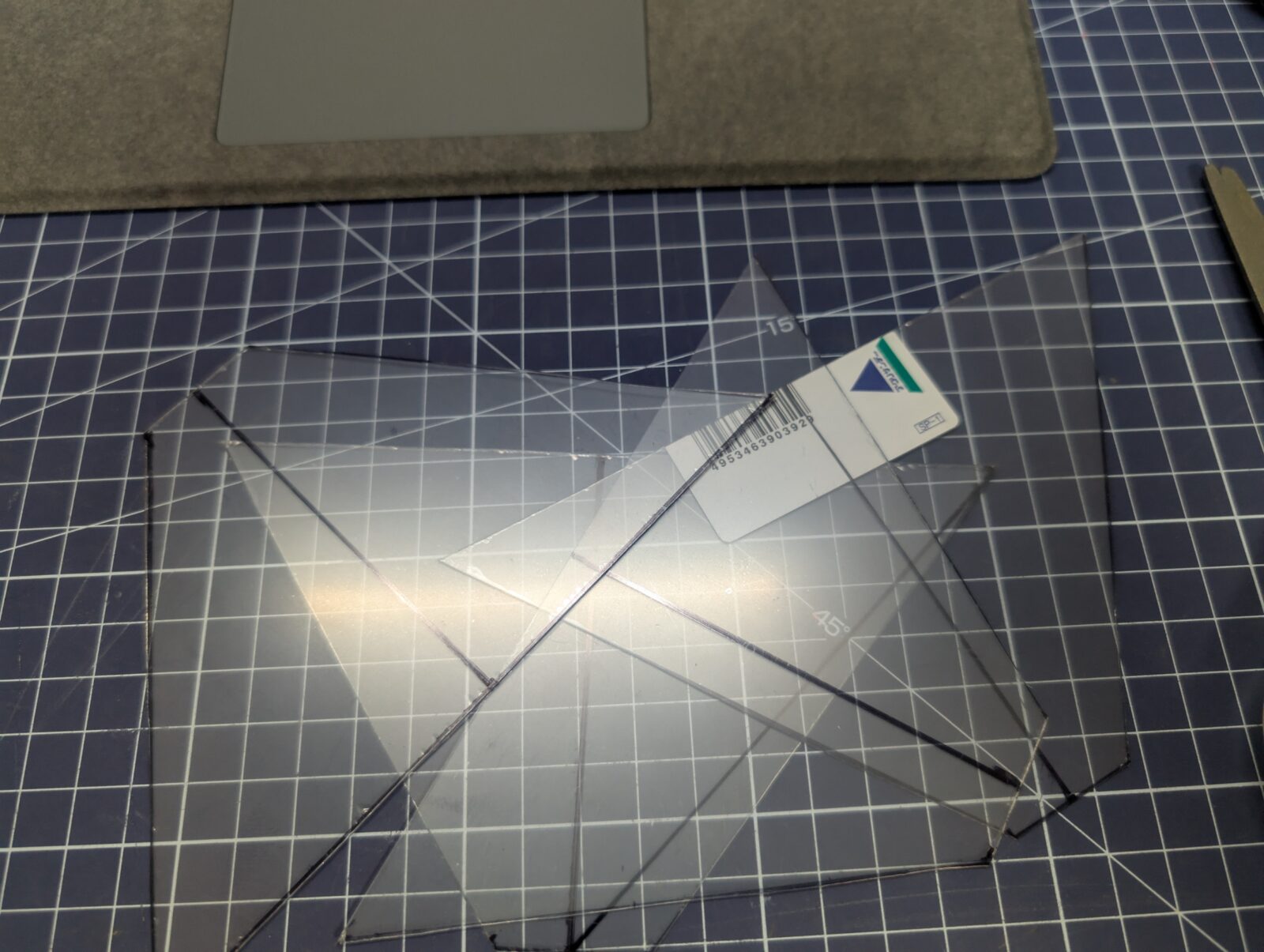
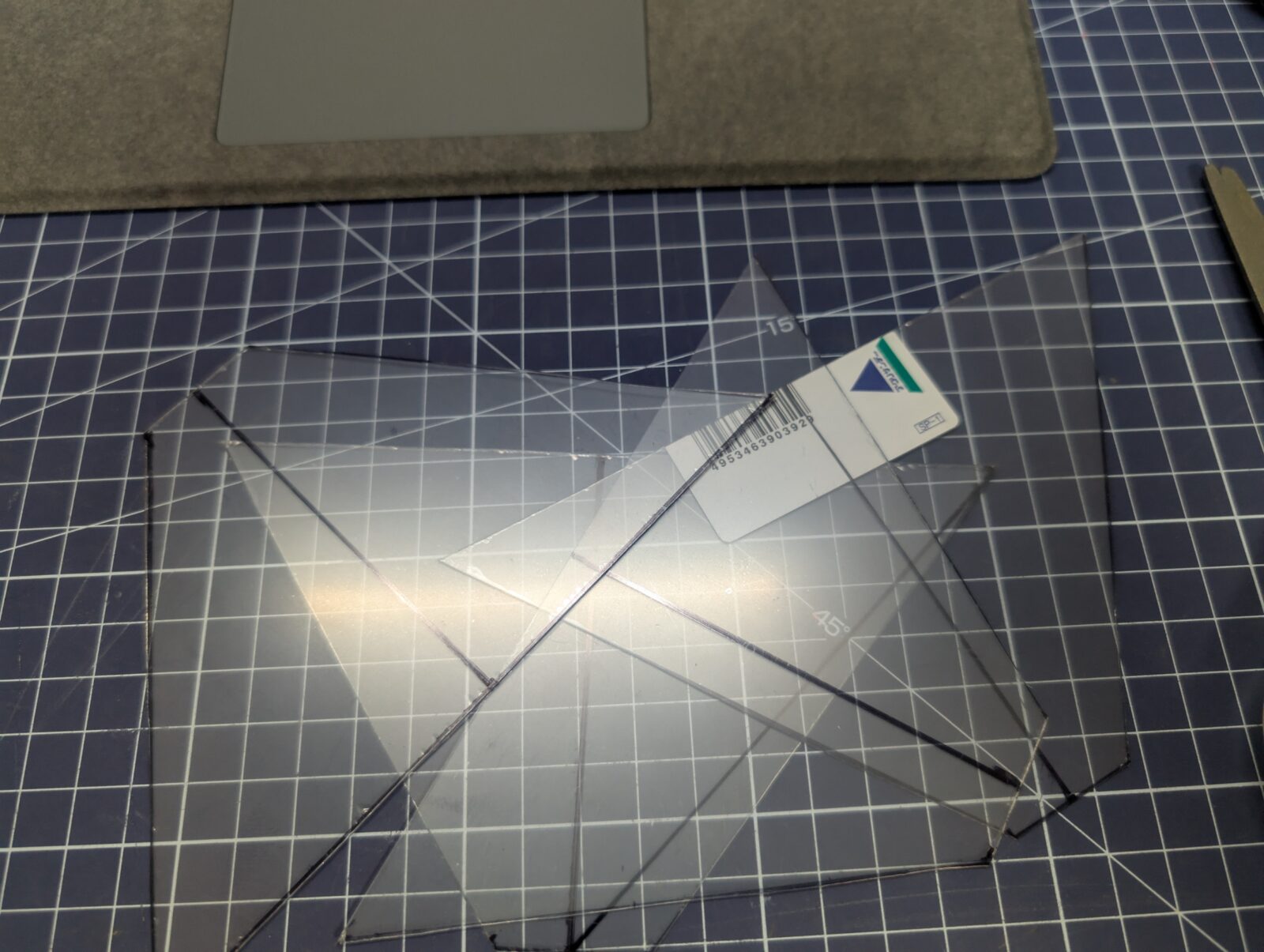
アクリル板を(1:6:3.5)の比率の台形にカットしていきます。
大きさはスマホやタブレットの画面が映る最大幅を6としてそれぞれの比率で形を作っていきます。
今回はipadを使っているので26㎜:156㎜:91㎜の台形を4枚切り出します。


表面にフィルムが貼ってあるのでマジックで書いていきます。
それぞれ切り分けて


フィルムをはがして、


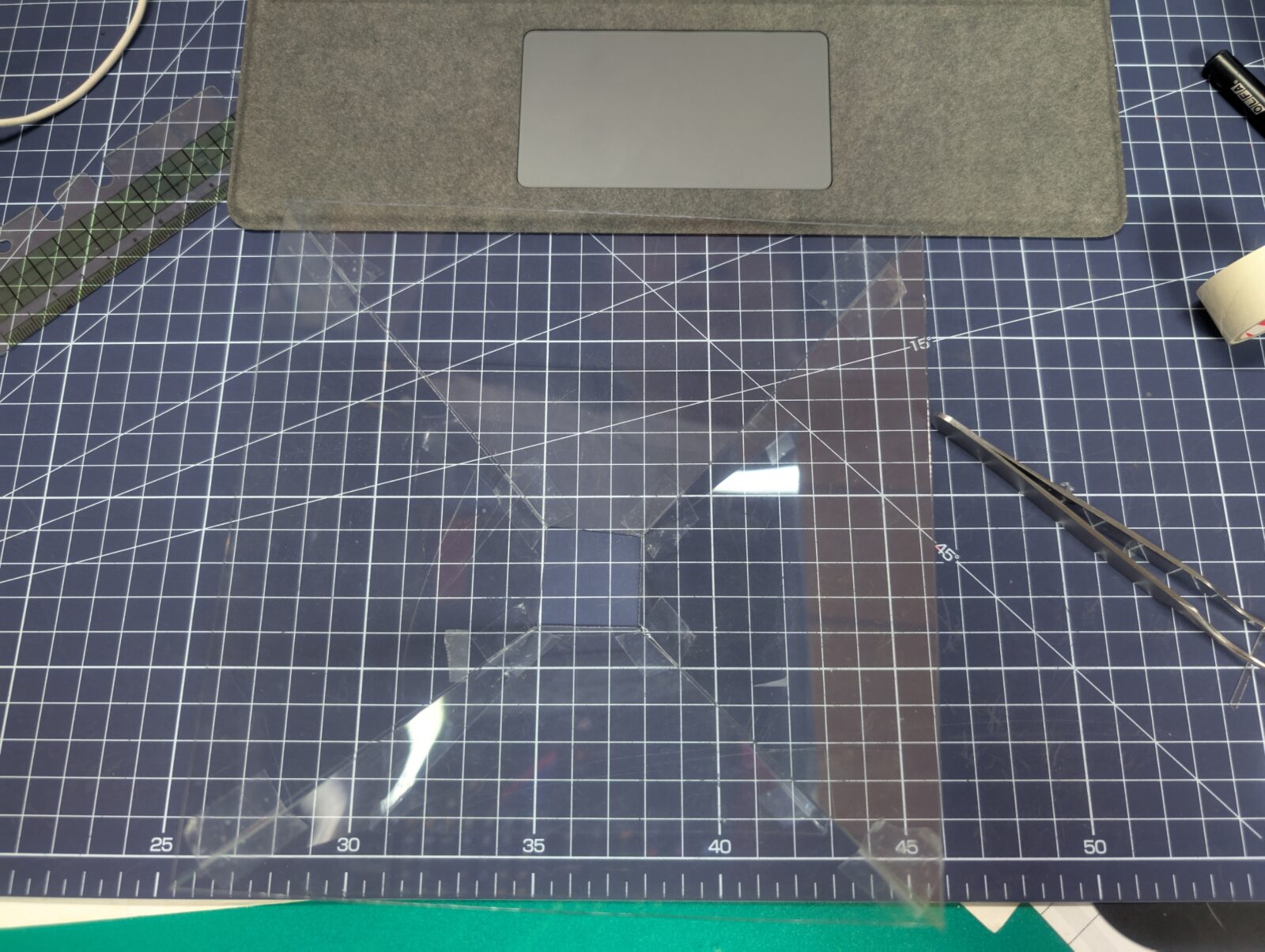
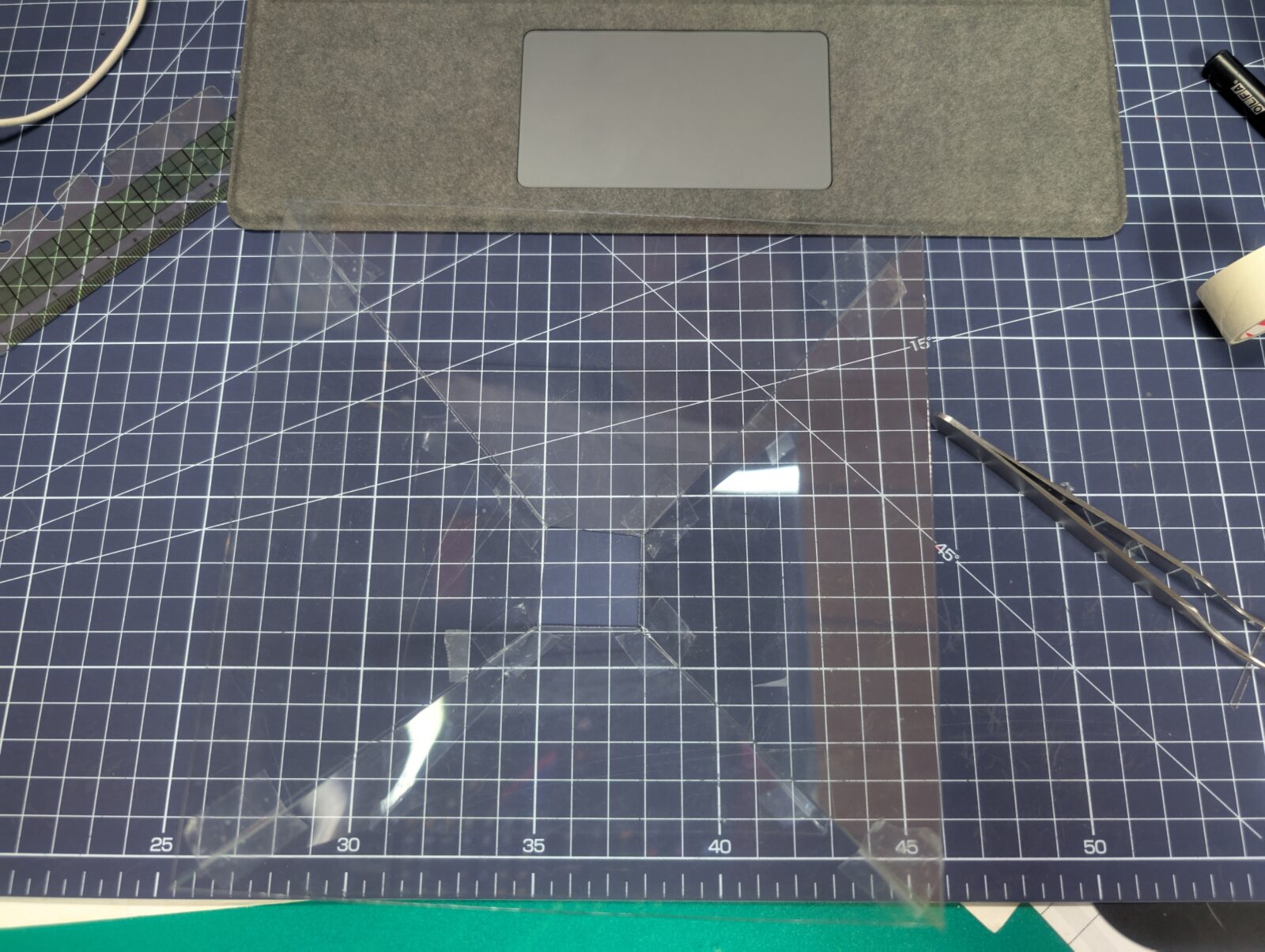
台形の斜めの部分をセロハンテープで止めていきます。


台形の短いほうを底面にして逆ピラミッドになれば出来上がりです。
接着剤で止めてもよいかなと思いましたが、
出店用なので折りたたんで持ち運びができるようにセロハンテープのままとしました。
あとはこれに4方向の画像を作って完成です
プログラムは
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta charset="UTF-8"/>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
background-color: #000;
overflow: hidden;
}
.container {
position: relative;
width: 450px;
height: 450px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.bounce {
animation: poyooon 2s linear infinite;
display: inline-block;
}
.rotate90 { transform: rotate(90deg); }
.rotate180 { transform: rotate(180deg); }
.rotate270 { transform: rotate(270deg); }
/* 左右反転 */
.flip-horizontal {
transform: scaleX(-1);
}
@keyframes poyooon {
0% { transform: scale(1.0, 1.0) translateY(0); }
10% { transform: scale(1.1, 0.9) translateY(5%); }
40% { transform: scale(1.2, 0.8) translateY(15%); }
50% { transform: scale(1.0, 1.0) translateY(0); }
60% { transform: scale(0.9, 1.2) translateY(-40%); }
75% { transform: scale(0.9, 1.2) translateY(-20%); }
85% { transform: scale(1.2, 0.8) translateY(15%); }
100% { transform: scale(1.0, 1.0) translateY(0); }
}
.wrapper {
position: absolute;
}
.fixed-size {
max-width: 150px;
max-height: 150px;
width: auto;
height: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper" style="top:0px; left:150px;">
<div class="bounce">
<img src="a-metabotanical.png" class="fixed-size flip-horizontal" />
</div>
</div>
<div class="wrapper rotate90" style="top:150px; left:300px;">
<div class="bounce">
<img src="a-metabotanical.png" class="fixed-size flip-horizontal" />
</div>
</div>
<div class="wrapper rotate180" style="top:300px; left:150px;">
<div>
<img src="effect1.gif" class="fixed-size flip-horizontal" />
</div>
</div>
<div class="wrapper rotate270" style="top:150px; left:0px;">
<div>
<img src="effect1.gif" class="fixed-size flip-horizontal" />
</div>
</div>
</div>
</body>
</html>これをWindowsのメモ帳に張り付けて、
緑のところは自分の画像のファイル名に変えて、オレンジのところはジャンプするエフェクトなので使いたくなければ消して、holo.htmlなどと名前を付けて保存する。
出来たファイルと画像を同じフォルダに入れて、holo.htmlを開けば
metabotanical.jp/hologram/holo3.html
こんな感じに。
ジャンプして動いている動作と、召喚エフェクト。
そして、これらをフォトショップでミックスしていきます。
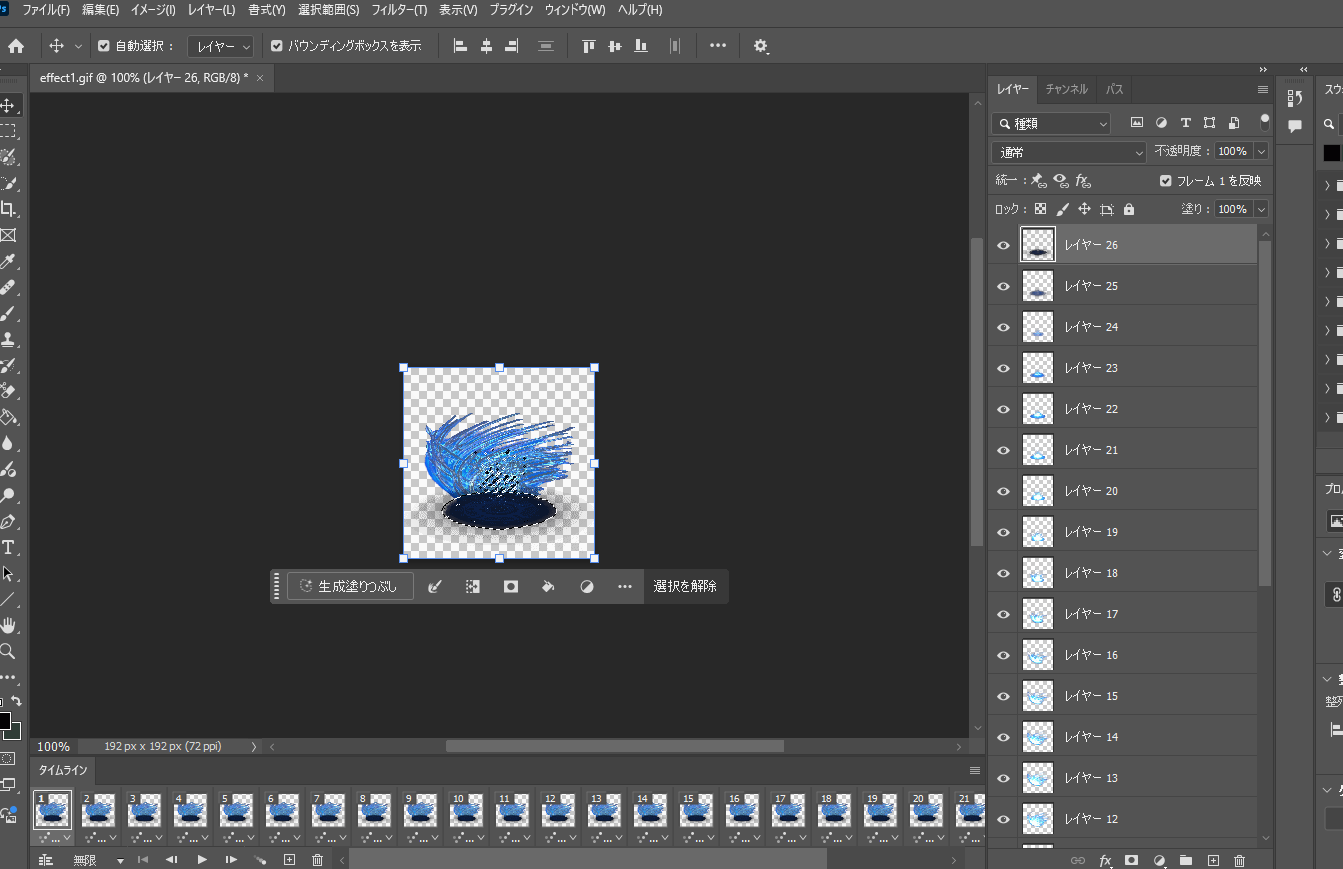
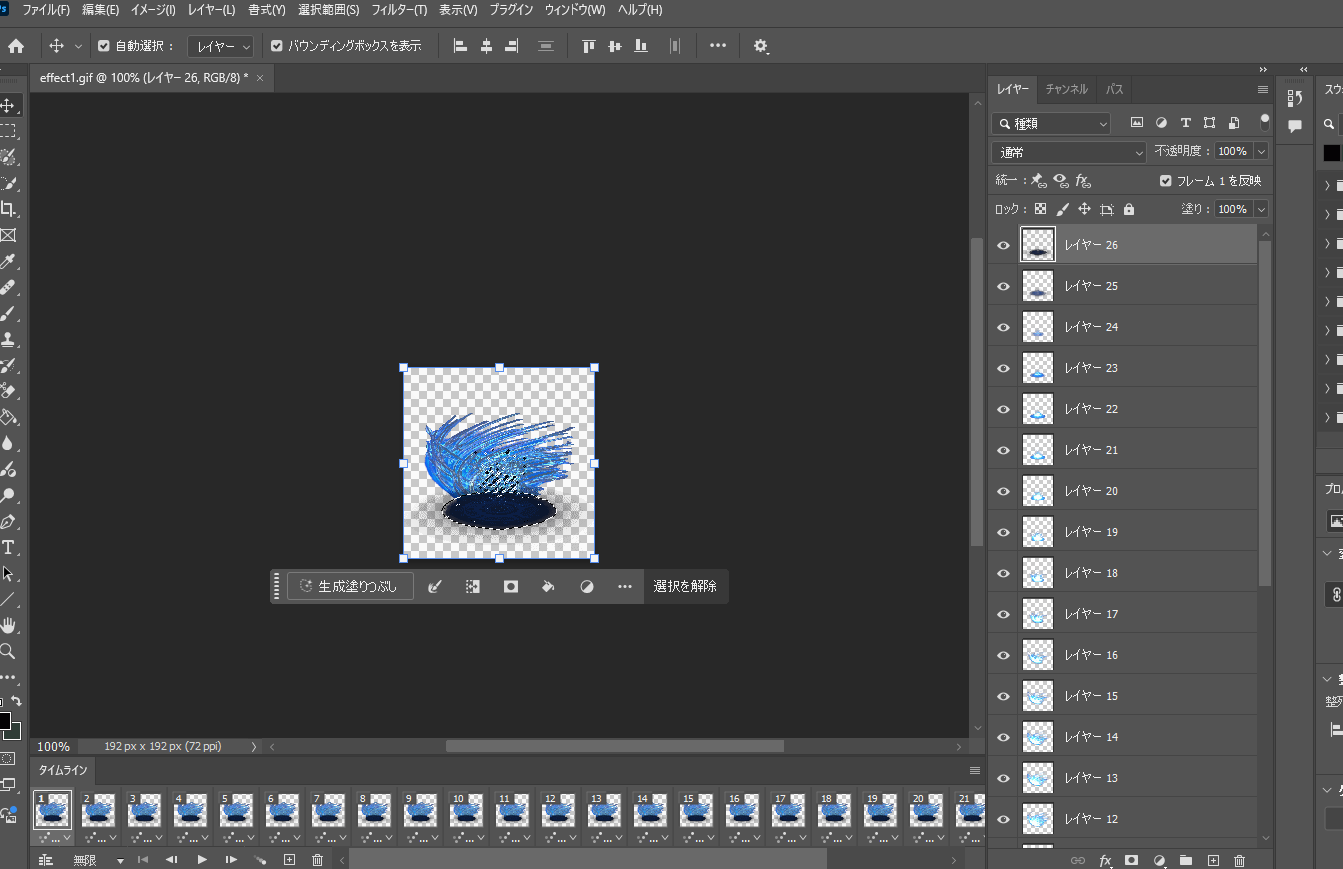
いただいたエフェクトの背景を透明に


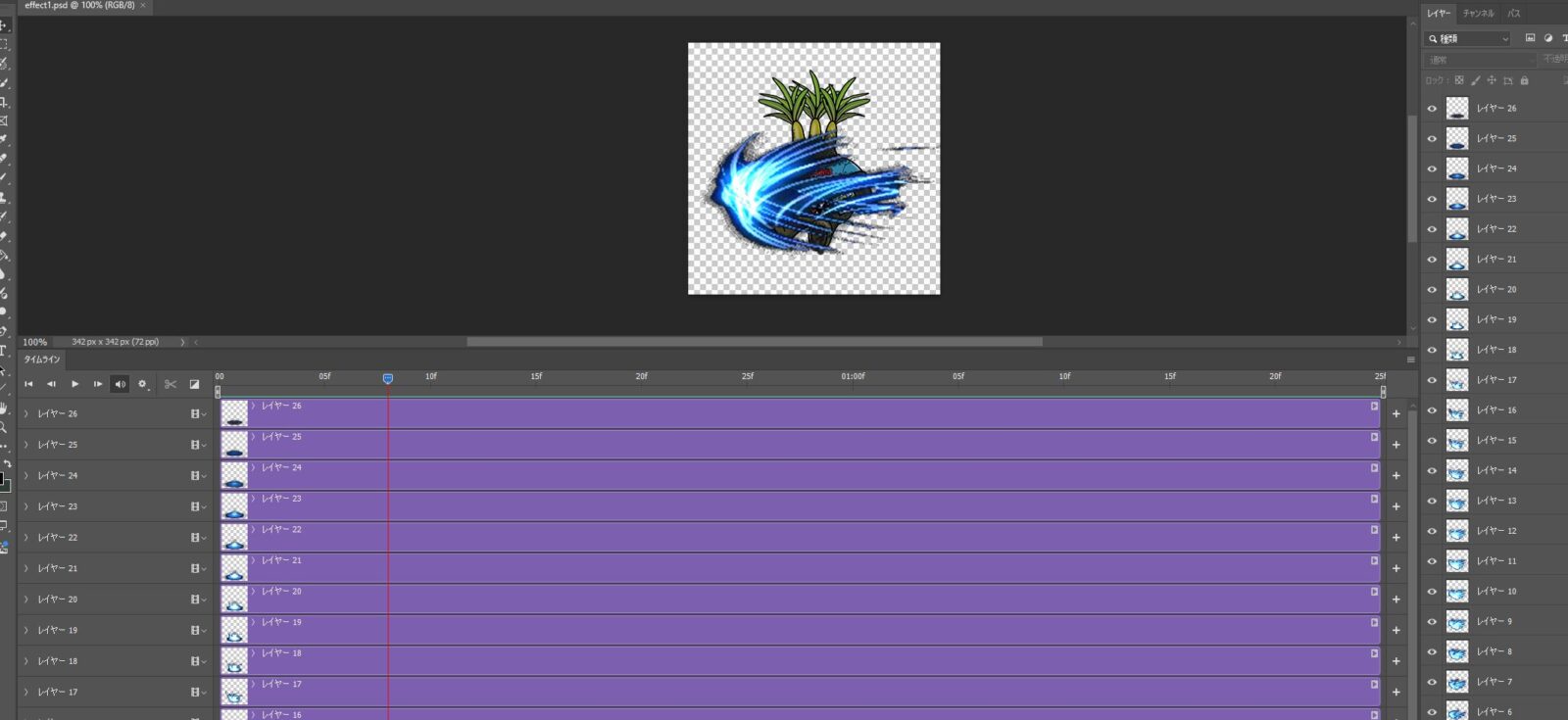
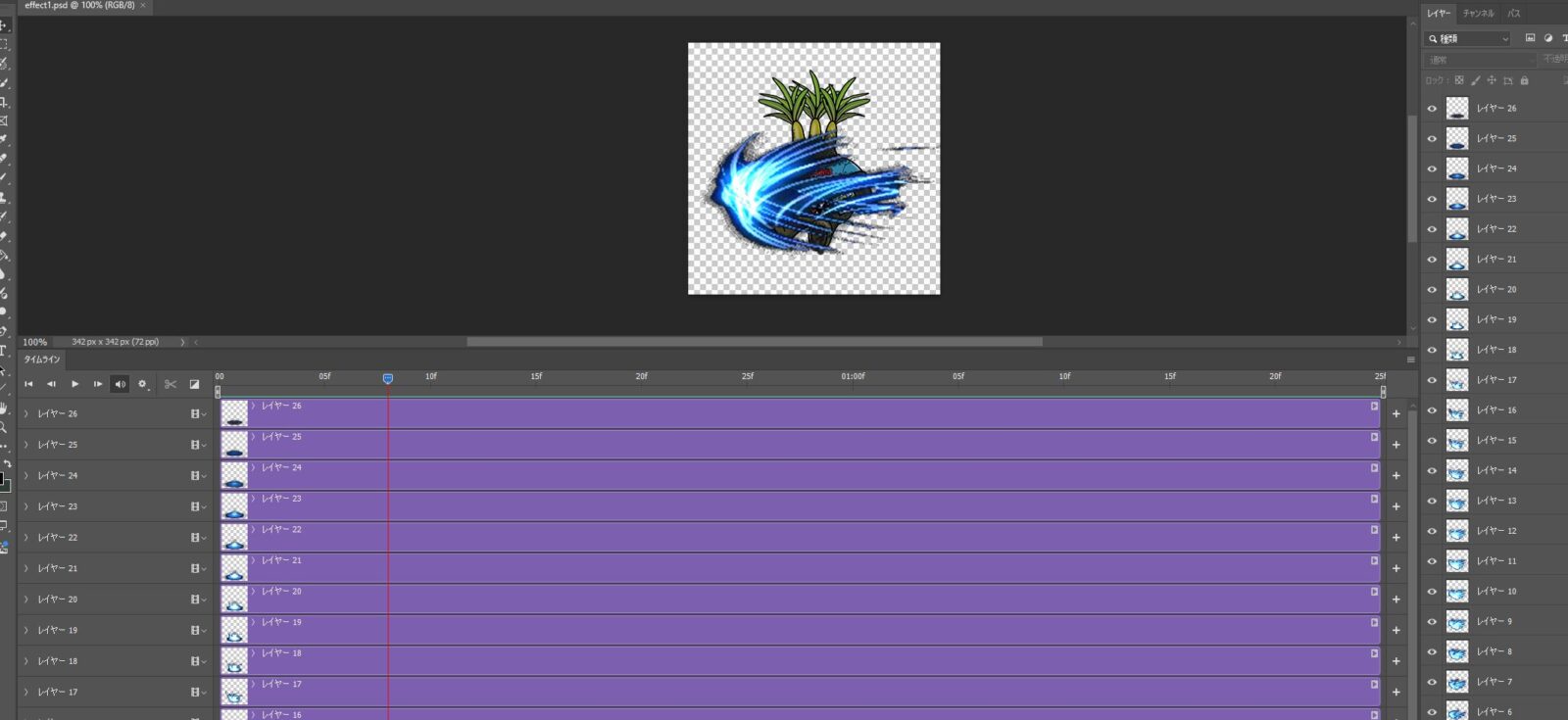
タイムラインで微調整しながら
キャラをかぶせていきます


完成したgif


これをCSSでジャンプさせます。(ブヨブヨさせてます)
metabotanical.jp/hologram/holo4.html
↑をブラウザで開いてプラバンを置けば完成です
もう少し時間があれば電撃も走らせたかったのですが。。。。
仕事がかなりハードモードなのでいったんここまで。
おすすめ
下のアマゾンから入って、記載しているもの以外でも購入してもらえると励みになります!
☟おすすめ よかったらここから経由して何か(ドッグフードでもいいです)買ってもらえると嬉しいです
↓30個以上買うならスリット鉢 マジカルポット 75 2号×50個 約225cc 肉厚 サボテン | チャームのほうが得だと思います(6000円以上買えば送料無料なのでさらにお得。)
↓DCMとほぼ同じ値段なのでセールの時に買うとお得です
☟マグァンプKはアマゾンよりホームセンターの方が安いです。
↓最近はホームセンターに売っていないのでここから買うとよいと思います。
↓神対応。
おやすみなさい。













